Vue UI可视化页面修改为显示中文的问题
首先可以参考这个链接,把浏览器设置成中文:vue UI可视化窗口修改为显示中文_vue ui中文-CSDN博客
如果浏览器本来就是中文的请直接阅读本篇文章:
目录
解决方法(临时解决英文问题)
解决方法二(彻底解决问题):
解决方法(临时解决英文问题)
博主遇到的问题是:浏览器设置成中文后,打开vue ui界面还是英文显示的情况。
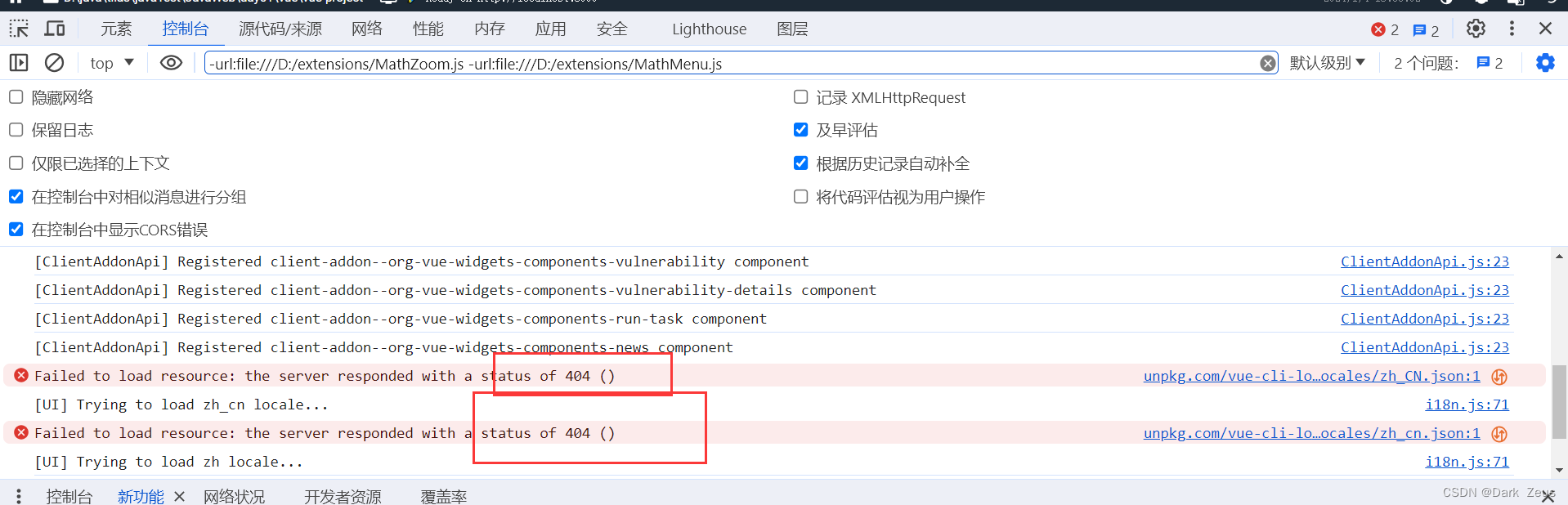
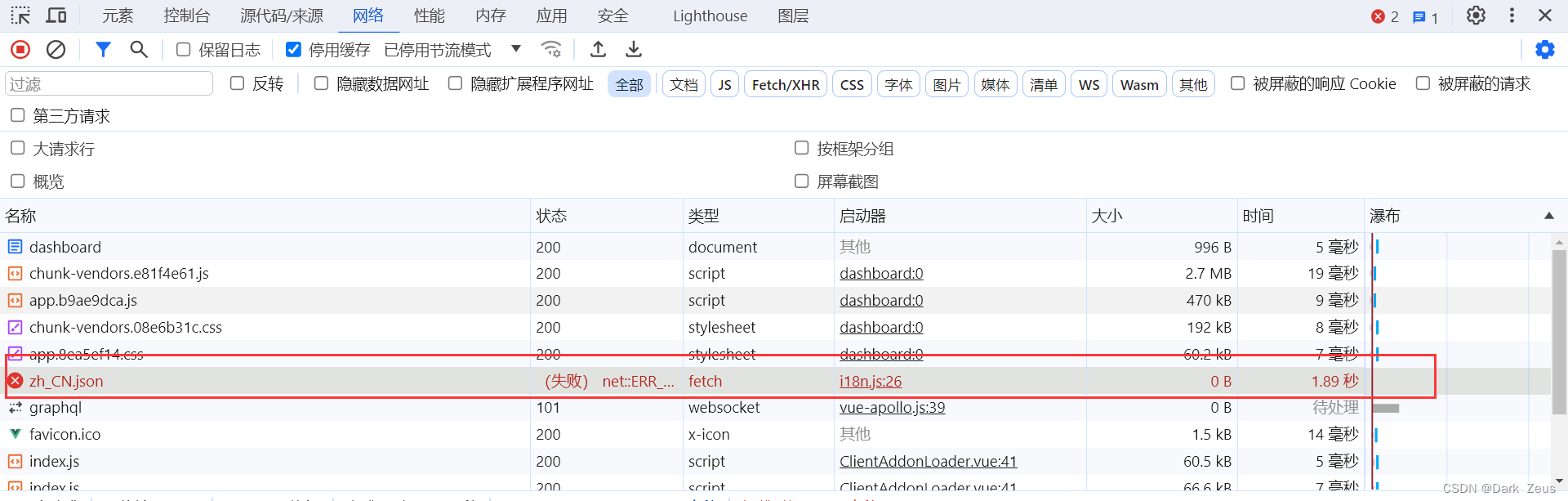
之后f12打开控制台后发现了以下错误。说明了vue的ui界面请求了中文的json。但是404访问失败了。之后点进去发现果然访问不了。
如果大家浏览器是中文显示的,vue ui的界面是英文显示的大概率就是和下面一样的问题。
原来是语言包加载失败所导致的显示ui界面是英文的,不是浏览器的锅~~。
想办法能让vue ui的页面可以正常访问这两个链接,vue ui的界面就变成中文啦!!
https://unpkg.com/vue-cli-locales@4.5.13/locales/zh_cn.json
https://unpkg.com/browse/vue-cli-locales@4.5.13/locales/zh.json
ps:第二次打开还需要再获取一次zh.json,居然不能缓存T.T
解决方法二(彻底解决问题):
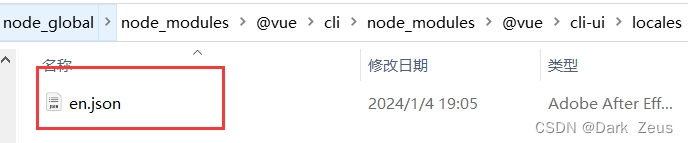
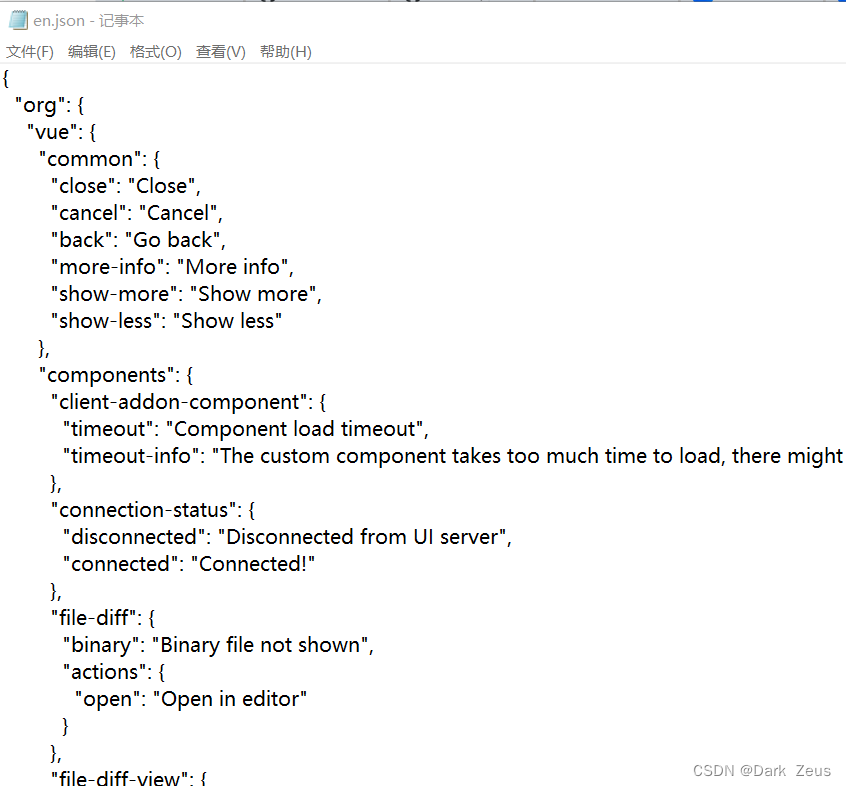
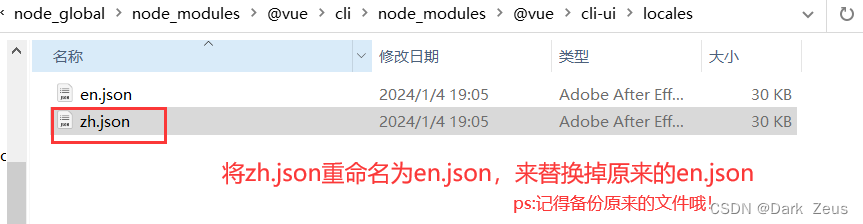
在第二天,我找到了vue ui页面的根文件夹,xxx\@vue\cli\node_modules\@vue\cli-ui ;在里面发现了一个放置语言json的locales文件夹。里面放着en.json
打开一看 ,里面都是英文界面所显示的文字内容。
然后我果断去下载了一份中文的文件zh.json。将zh.json重命名为en.json替换掉了原来的en.json。
下载zh.json文件地址:https://github.com/caugner/vue-cli-locales/tree/master/locales
淘宝 npm 源下载(下载整个包,或者直接复制zh.json文件里的内容都行,你f12获取单个json文件也行):npmmirror 镜像站
然后从cmd中重启vue ui,发现Vue 项目管理器界面变成中文了哈哈^-^。



.png)