Axios网络请求
Axios网络请求主要用于前后端请求,前后端分离时前端需要通过url请求后端的接口,并且处理后端传过来的数据。
Axios官网教程
安装
npm install axios
在main.js导入
import axios from 'axios'; //声明一个http变量!!! Vue.prototype.$http=axios //设置baseURL!!! axios.defaults.baseURL = 'http://localhost:8088'
通过上面的设置就可以在任何组件里面直接使用!!!
在vue里面使用的时候直接使用this.http,并且直接写接口地址即可!
created() {
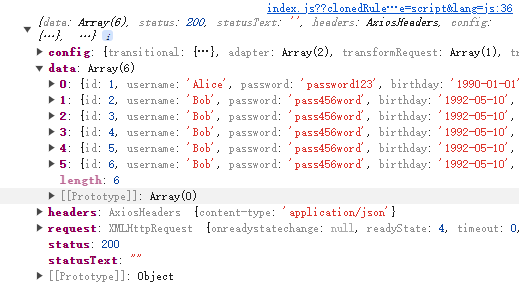
this.$http.get("/user/all").then((response)=>{
})
})
跨域问题
在做前后端分离的项目时,前后端在不同的端口号、域名、协议。三者任何一个不同时就是进行跨域请求,此时就需要增加一些配置,允许跨域请求,这也是为了安全考虑。
只要在springboot的控制器上加一个注解@CrossOrigin即可。就能在前端的axios请求中看到数据了。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。



.png)