vue学习笔记27-组件生命周期⭐
每个vue组件实例在创建时都需要经历一系列初始化步骤,比如设置好数据侦听,编译模板,挂载实列到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码
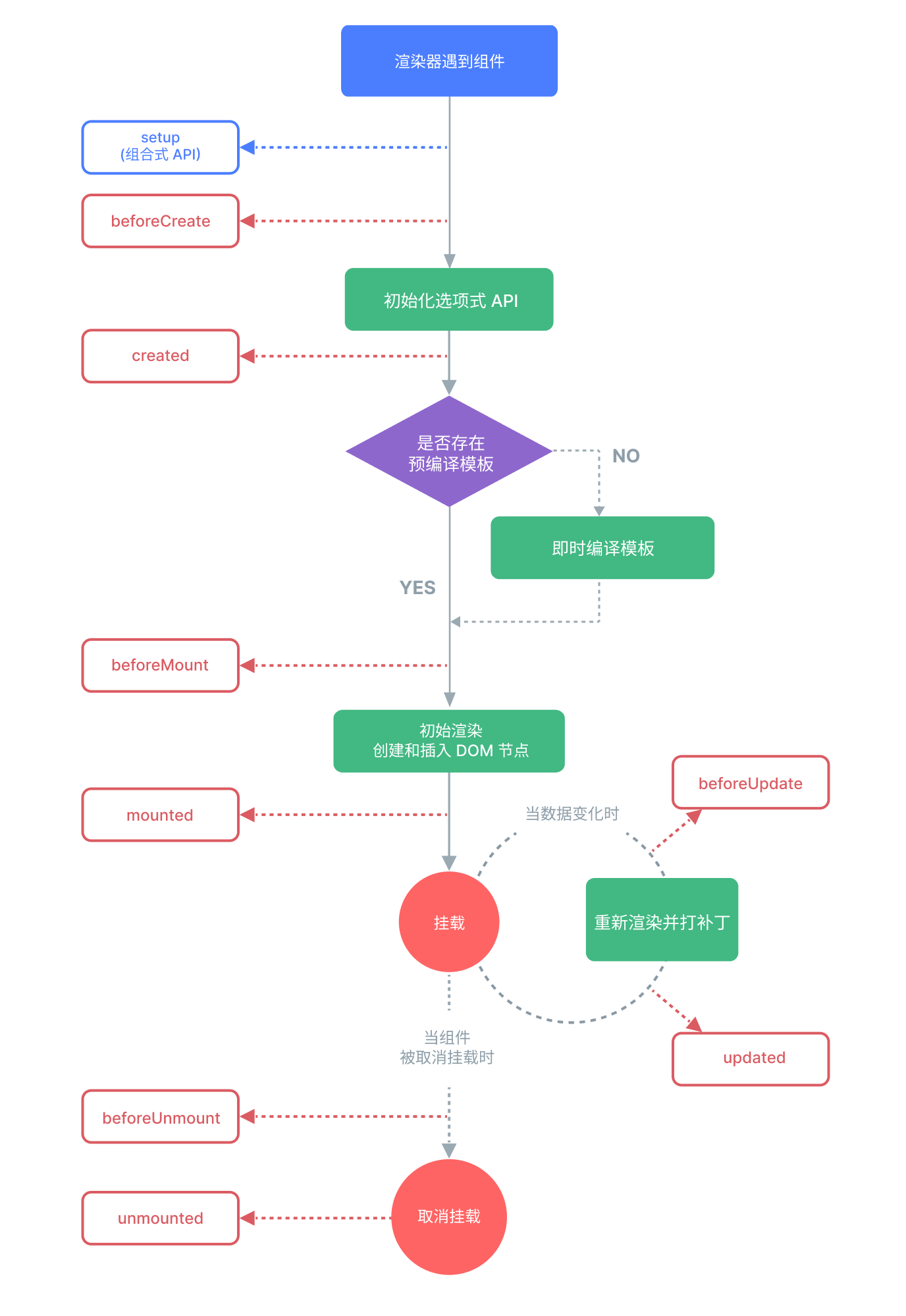
生命周期图示⭐
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。
组件的生命周期
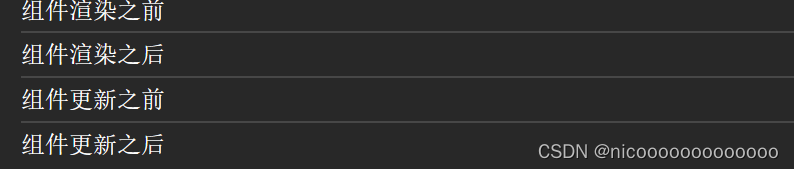
/*** * 生命周期函数 * 创建期:beforeCreate、created * 挂载期:beforeMount、mounted * 更新期:beforeUpdate、updated * 销毁期:beforeDestroy、destroyed */ export default { beforeCreate(){ console.log('beforeCreate'); }, created(){ console.log('created'); }, beforeMount(){ console.log("组件渲染之前"); }, mounted(){ console.log("组件渲染之后"); }, beforeUpdata(){ console.log("组件更新之前") }, updatated(){ console.log("组件更新之后") }, beforeDestroy() { console.log("组件销毁之前") }, destroyed(){ console.log("组件销毁之后") } }
点击后
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。



.png)