从零开始做网站开发——基于Flask和JQuery,实现表单管理平台
温馨提示:这篇文章已超过586天没有更新,请注意相关的内容是否还可用!
col-xs-*和col-sm-*以及col-md-*主要用于适应表格显示不同的屏幕。因此,需要自适应地调整相应的值。其实这里不设置id也是可以的,但是当我以后要编辑表单的时候,添加id会方便我定位到表单。表格管理平台 表格管理平台 {% for i in labels %} {{ i }} {% endfor %} {% for i in content %} {% for j in i %} {{ j }} {% endfor %} {% endfor %} (function(){ $('input[type="button"]').on('click', function(){ var $this = $(this), edit_status = $this.attr('edit_status'), status_value = edit_status && 1 == edit_status ?0 : 1, $td_arr = $this.parent().prevAll; $this.val(1 == status_value ?编辑按钮对应的功能是基于JQuery编写的。() 因为目前我对 JQuery 一无所知。所以我参考编辑功能,自己写了一点。
。 col-xs-*和col-sm-*以及col-md-*(col-xs表示超小屏,col-md-中屏,col-sm-小屏)主要用于适应表格显示不同的屏幕。 因此,需要自适应地调整相应的值。
(3)设置表的ID:。 其实这里不设置id也是可以的,但是当我以后要编辑表单的时候,添加id会方便我定位到表单。 方法为:tab = document.getElementById("test")
3. Html文件(添加编辑、提交按钮)
根据上面要修改的点,我重新修改了html内容,新的html代码如下:
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"><title>表格管理平台title>head><body><div class="row"><div class="col-md-12 col-sm-12 col-xs-12"><div class="panel panel-default"><div class="panel-heading"><h3>表格管理平台h3>div><div class="panel-body"><div class="table-responsive"><table class="table table-striped table-bordered table-hover"><thead><tr>{% for i in labels %}<td>{{ i }}td>{% endfor %}tr>thead><tbody>{% for i in content %}<tr>{% for j in i %}<td>{{ j }}td>{% endfor %}<td><input type="button" value="编辑">td><td><input type="submit" value="提交">td>tr>{% endfor %}tbody>table>div>div>div>div>div><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"crossorigin="anonymous">script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"crossorigin="anonymous">script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"crossorigin="anonymous">script><script>(function(){$('input[type="button"]').on('click', function(){var $this = $(this),edit_status = $this.attr('edit_status'),status_value = edit_status && 1 == edit_status ? 0 : 1,$td_arr = $this.parent().prevAll('td');$this.val(1 == status_value ? '完成' : '编辑').attr('edit_status', status_value);$.each($td_arr, function(){var $td = $(this);if(1 == status_value) {$td.html(''">');} else if(0 == status_value){$td.html($td.find('input[type=text]').val());}});});})();script>body>html>
与步骤2中的html文件相比,这次我主要添加了2条内容:
(1)添加编辑和提交按钮:
<td><input type="button" value="编辑">td> <td><input type="submit" value="提交">td>将这两行代码放在表格每一行的末尾,就会生成对应的按钮
(2)编辑功能的实现:
编辑按钮对应的功能是基于JQuery编写的。 当然这段代码我也参考了另一位大神。
() 因为目前我对 JQuery 一无所知。
但在熟悉了代码之后,我根据自己对代码的理解进行了注释。
<script>(function(){$('input[type="button"]').on('click', function(){var $this = $(this),edit_status = $this.attr('edit_status'),status_value = edit_status && 1 == edit_status ? 0 : 1,$td_arr = $this.parent().prevAll('td');$this.val(1 == status_value ? '完成' : '编辑').attr('edit_status', status_value);$.each($td_arr, function(){var $td = $(this);if(1 == status_value) {$td.html('<input type="text" value="'+$td.html()+'">');} else if(0 == status_value){$td.html($td.find('input[type=text]').val());}});});})();script>
细心的同学会发现,当我点击“提交”按钮时,什么也没发生。 是的,就是“提交”功能,我将在下一章介绍。
[第4步]了解JQuery
1.提交功能的实现,对于我来说,最困难的就是html到前台数据的传输。 所以我参考编辑功能,自己写了一点。 这是示例代码:
(1) HTML文件编写前端界面提交功能
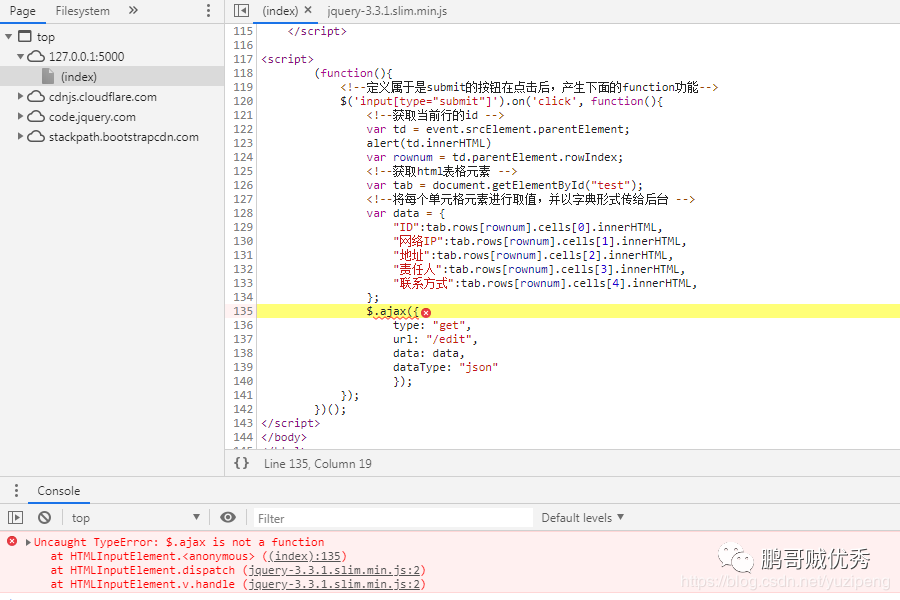
<script>(function(){$('input[type="submit"]').on('click', function(){var td = event.srcElement.parentElement;var rownum = td.parentElement.rowIndex;var tab = document.getElementById("test");var data = {"ID":tab.rows[rownum].cells[0].innerHTML,"网络IP":tab.rows[rownum].cells[1].innerHTML,"地址":tab.rows[rownum].cells[2].innerHTML,"责任人":tab.rows[rownum].cells[3].innerHTML,"联系方式":tab.rows[rownum].cells[4].innerHTML,};alert("提交成功!")$.ajax({type: "get",url: "/edit",data: data,dataType: "json"});});})();
(2)后台读取提交的数据并写入数据库
@app.route('/edit', methods=['get'])def edit():label = ['ID', '网络IP', '地址', '责任人', '联系方式']content = [request.args.get(i) for i in label]print(content)sql = 'update {0} set {1}="{6}",{2}="{7}",{3}="{8}",{4}="{9}" where {5}={10}'.format('material_table',label[1], label[2], label[3],label[4],label[0],content[1],content[2],content[3],content[4],content[0])cur = con.cursor()cur.execute(sql)con.commit()return "数据写入成功!"
在实现“提交”功能时,我主要遇到了以下坑:
(1)html代码写完后,发现程序报错,提示$.ajax不是函数。 我去,我看其他大神的数据交互也是这样写的,我为什么不能这样做呢?
看网上的帖子,都说是未定义或者与其他库冲突。 最后发现是因为我没有声明它是JQuery。 需要在脚本前添加一行代码:
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js">script>我理解这行代码的意思是声明需要以下JQuery库,而不是其他JS库。 (可能被误解了)
最后添加这行代码后,问题成功解决!
(2) 获取当前行号
一开始是获取行号,但是获取不到,也不知道如何调试。 在同事的指导下,我学会了使用alert(td.innerHTML)来检查当前行的内容。
最初在网上找到获取当前行的写法是:
var td = event.parentElement;var rownum = td.parentElement.rowIndex;
通过alert调试,发现点击提交根本没有任何反应; 它被改为
var td = event.srcElement;var rownum = td.parentElement.rowIndex;
结果就是什么也得不到
就这么一个小问题,花了我近2个小时的时间查资料、尝试写。 最后我想说的是,如果你对html不熟悉,你应该找个高手带你一起去。
最后在别人的帮助下,实现了获取当前行的功能:
(3)获取各个表中的内容
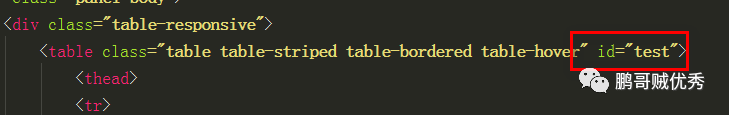
tab.rows[0].cells[0].innerHTML在获取cell中的数据时,最验证的就是拿不到tab,即table元素。因为我本来就没有给table元素添加id,即
网上找了很多方法都无法实现,最后老老实实加上了
平心而论,这20行html代码是我在做这个表单管理平台时花费最多精力的地方。 至此,餐桌管理平台的功能就基本到位了!

[第5步]添加新功能
以上功能仅实现了编辑和保存现有数据的功能,但是如果用户想要添加新数据怎么办? 我当时的第一个想法就是让用户自己改数据库,哈哈。 我想写新功能,我要累死了,我不想写。
以下是新功能的介绍和示例代码。
1.如何添加“添加”按钮
<td><input type="button" value="新增" id="create">td><br>如果前面的html能看懂的话,这一行就不难理解了。
2、点击添加按钮后,如何动态添加表格行和列
<script>(function () {$('input[id="create"]').on('click', function(){var editTable=document.getElementById("tbody");var tr=document.createElement("tr");var td1=document.createElement("td");td1.innerHTML="";tr.appendChild(td1);editTable.appendChild(tr);
首先定义 tr 元素,然后将 td 元素附加到 tr 元素。 如果表中有多列数据,只需重复td1的写入并复制粘贴即可。
另外,当前td.innerTHML设置为空,如果想直接将单元格设置为编辑状态,则修改为:
td1.innerHTML="input[type=text] /";3.如何动态添加“编辑”和“提交”按钮,下面以“编辑”为例
var td9 = document.createElement("td")var myedit =document.createElement("input");myedit.type = "button";myedit.value = "编辑"myedit.id = "edit"td9.appendChild(myedit)
添加方法与添加文本框相同,只是注意元素类型为Input,并且要添加元素的类型/值/id。
4.如何绑定动态添加按钮的事件,下面以submit函数为例
$('input[id="submit"]').on('click', function(){alert("test")}
有很多关于动态添加按钮的事件绑定的帖子,例如 Live 方法和 $(document)。 提交”的写法完全一样。
5. 获取当前添加行的数据并提交。
var tab = document.getElementById("test");var rownum = td1.parentElement.rowIndex;$('input[id="submit"]').on('click', function(){var data = {"ID":tab.rows[rownum].cells[0].innerHTML,};alert("新增成功!")$.ajax({type: "get",url: "/create",data: data,dataType: "json"});});
这段代码与提交函数的实现相同,有相似之处和细微差别。
结尾
扫描二维码