使用js获取页面上某个元素在浏览器可见窗口中的坐标(位置)
温馨提示:这篇文章已超过590天没有更新,请注意相关的内容是否还可用!
如果想要获取到页面的距离,比如:如果左侧或者顶部有滚动条,则需要在下面添加相应的滚入值。该函数的返回值是一个对象。ie5以上都可以支持,但是还有几个地方需要修正。IE67的左侧和顶部会少2px,并且没有宽度和高度属性。比如元素还可以获取div滚动条下且不在可见范围内的值。
获取边界客户端矩形
该函数可以获取元素到浏览器窗口的位置值,注意浏览器不是页面
如果想要获取到页面的距离,比如:如果左侧或者顶部有滚动条,则需要在下面添加相应的滚入值。
document.documentElement.scrollTop document.documentElement.scrollLeft
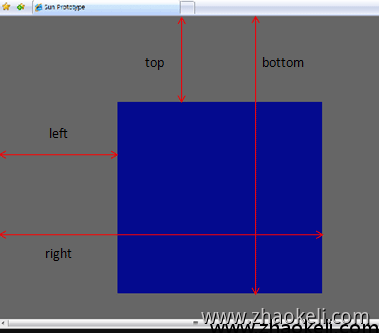
通过该函数可以获取Obj.getBoundingClientRect()。 该函数的返回值是一个对象。 该对象的属性为(上、左、右、下、宽、高;)
top 元素上边缘到浏览器上边缘的距离
left 元素左侧到浏览器左侧的距离
right 元素右侧到浏览器左侧的距离
底部元素的下边缘到浏览器上边缘的距离
width 元素的宽度
height 元素的高度
兼容性
ie5以上都可以支持,但是还有几个地方需要修正。
IE67的左侧和顶部会少2px,并且没有宽度和高度属性。
功能
以下是原生的写法,兼容原有功能的扩展
function getObjRect(obj) {
if ('string' == typeof(obj)) {
obj = document.getElementById(obj);
}
var ro = obj.getBoundingClientRect();
//document.documentElement.clientTop 在IE67中始终为2,其他高级点的浏览器为0
ro.top = ro.top - document.documentElement.clientTop;
//document.documentElement.clientLeft 在IE67中始终为2,其他高级点的浏览器为0
ro.left = ro.left - document.documentElement.clientLeft;
ro.Width = ro.width || ro.Right - ro.Left;
ro.Height = ro.height || ro.Bottom - ro.Top;
return ro
}
备注:只要元素不在display中:none; 样式,即可获得。 比如元素还可以获取div滚动条下且不在可见范围内的值。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!