MacOS Nginx前端部署+常用命令+更改端口
记录一下看黑马web课的时候看windows选手部署只要解压运行exe就部署好了,那一瞬间忘了怎么在macos上操作,这里记录下
Nginx常用命令
先复习下部署nginx时可能会用到的命令
# 启动nginx nginx # 启动时权限不够就sudo sudo nginx # 查看nginx占用端口 ps -ef|grep nginx # 查看端口占用情况 lsof -i:8080 # 查看nginx安装目录、编译参数、配置文件、日志文件的位置等信息 nginx -V # 查看conf位置 nginx -t # 优雅停止 nginx -s quit # 立即停止 nginx -s stop # 重载配置文件 nginx -s reload # 重新打开日志文件 nginx -s reopen
部署文件
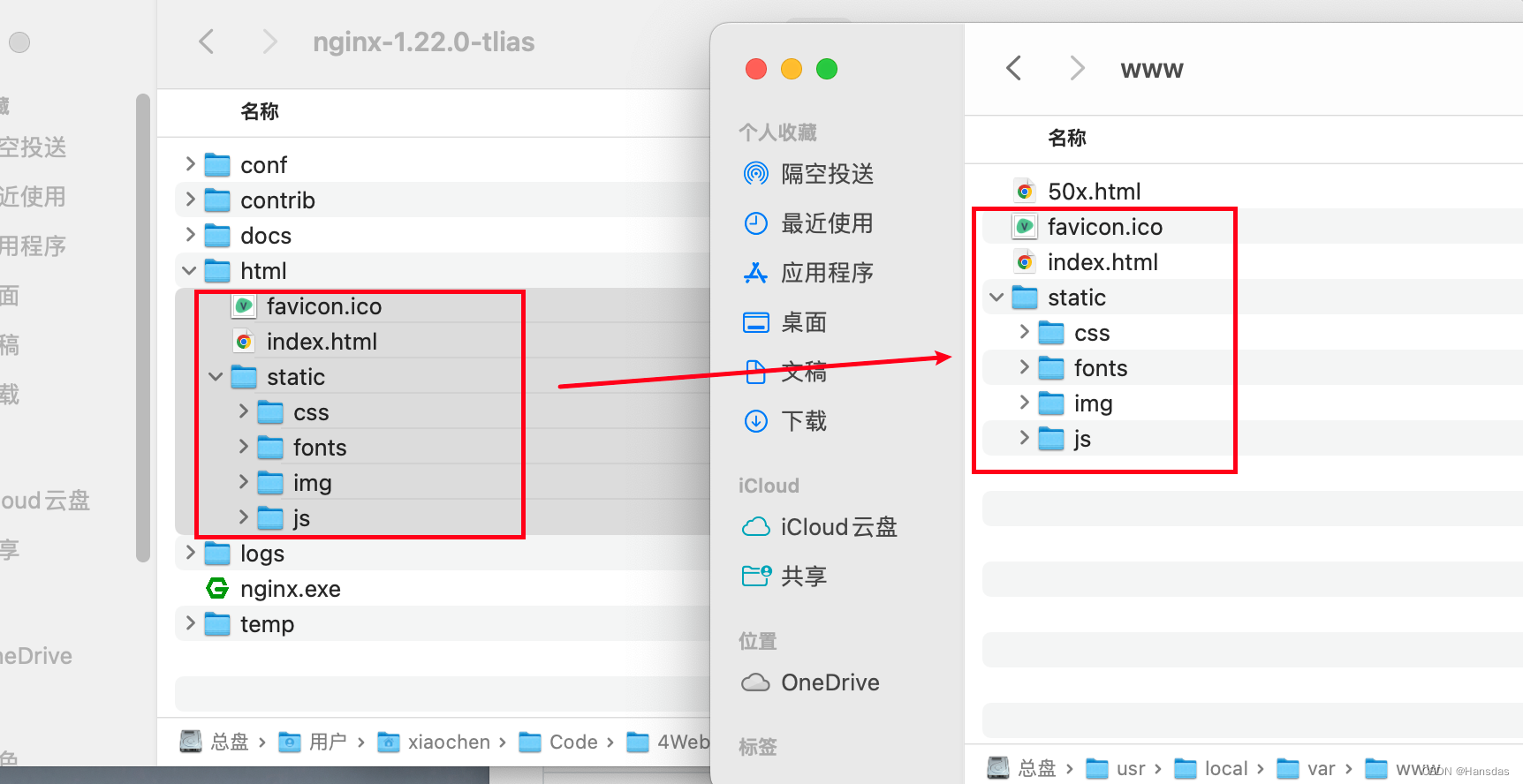
macos默认的nginx根目录(Document Root)一般位于 /usr/local/var/www 目录下,把打包好的前端文件放进去就好
启动Nginx
直接terminal启动
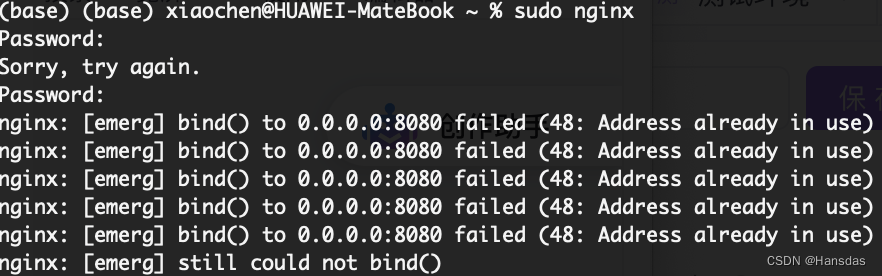
sudo nginx
然后出问题了,nginx: [emerg] still could not bind()
其实就是我这里nginx默认的8080端口被springboot tomcat占用了,下面改下端口就行
更改默认端口
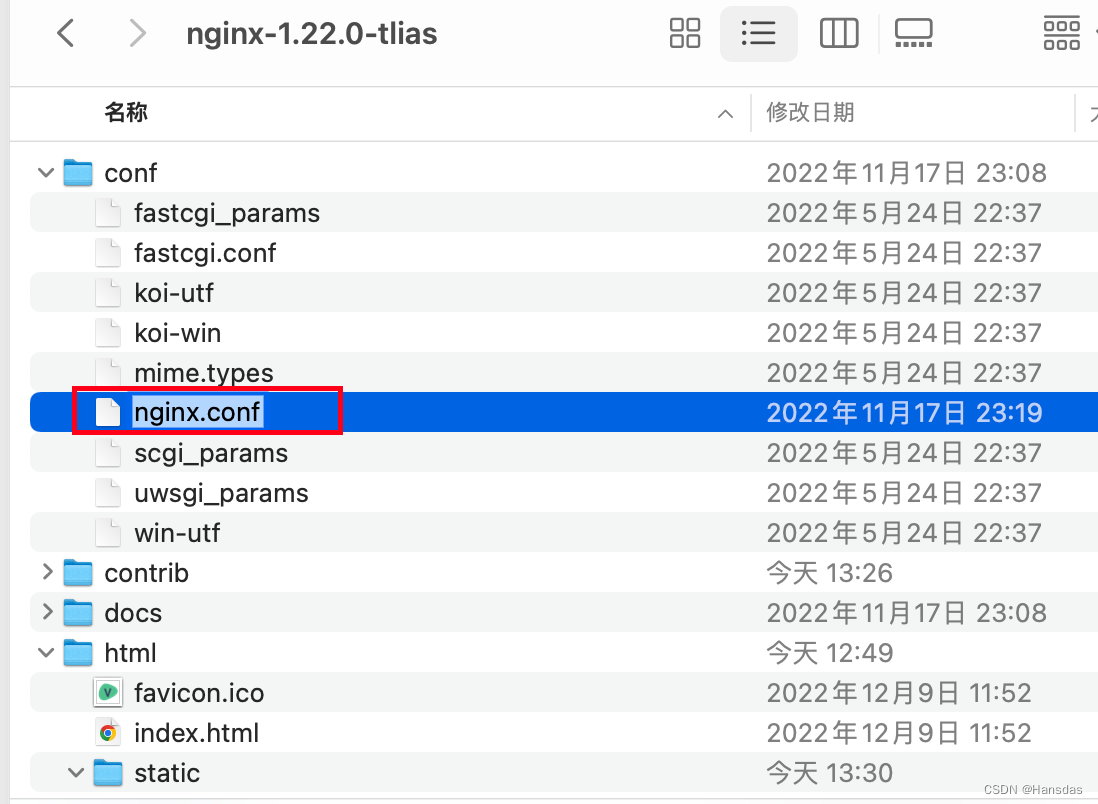
找nginx.conf文件
主要是取conf文件里改,那么第一步就是要找到conf文件
这里有两种办法找到conf文件的路径
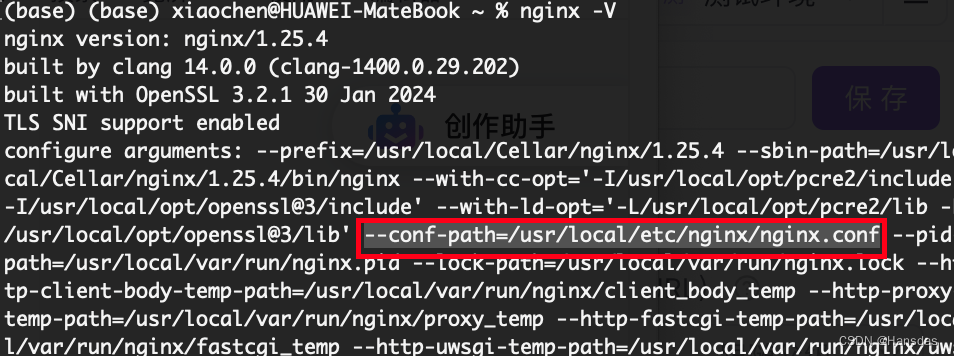
第一种:会显示一大堆信息,要仔细找到conf path
nginx -V
第二种:就很直观,只是找conf文件还是比较推荐直接这样
nginx -t
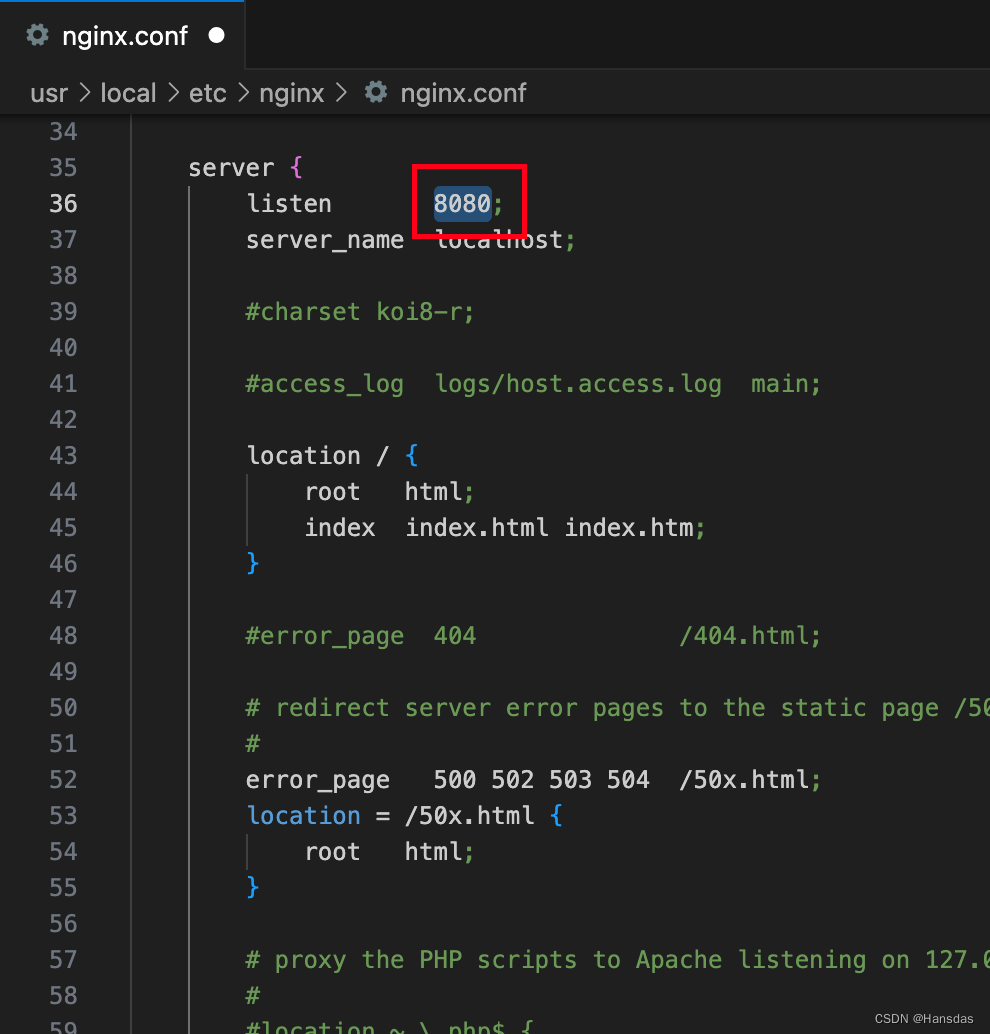
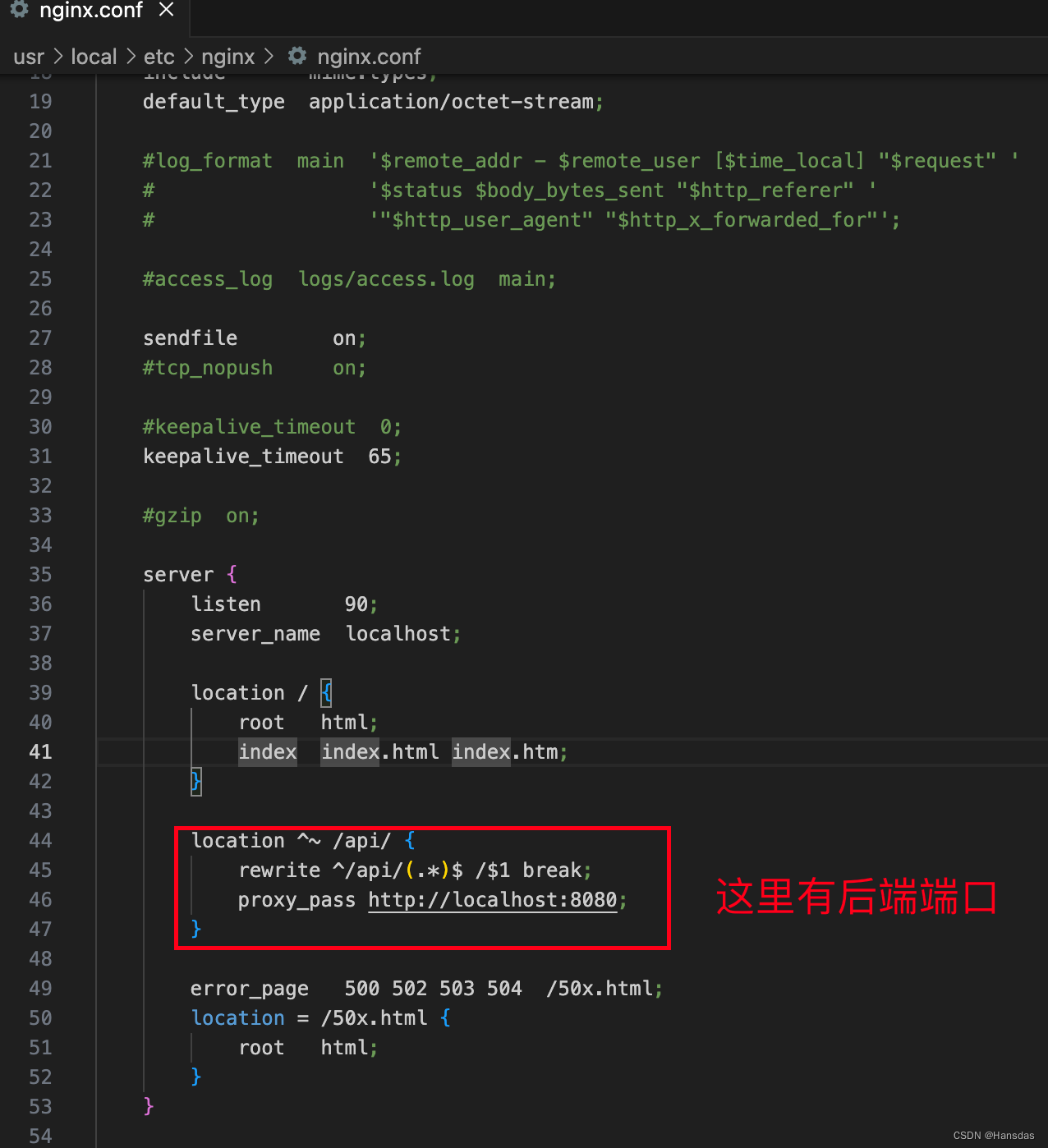
 更改配置文件的端口
更改配置文件的端口
直接根据上面查到的路径打开文件更改端口就行,我后来改成90了
重新启动
没消息就是最好的消息
* 数据缺失问题
我现在看的是这个教程
【黑马程序员JavaWeb开发教程,实现javaweb企业开发全流程(涵盖Spring+MyBatis+SpringMVC+SpringBoot等)】
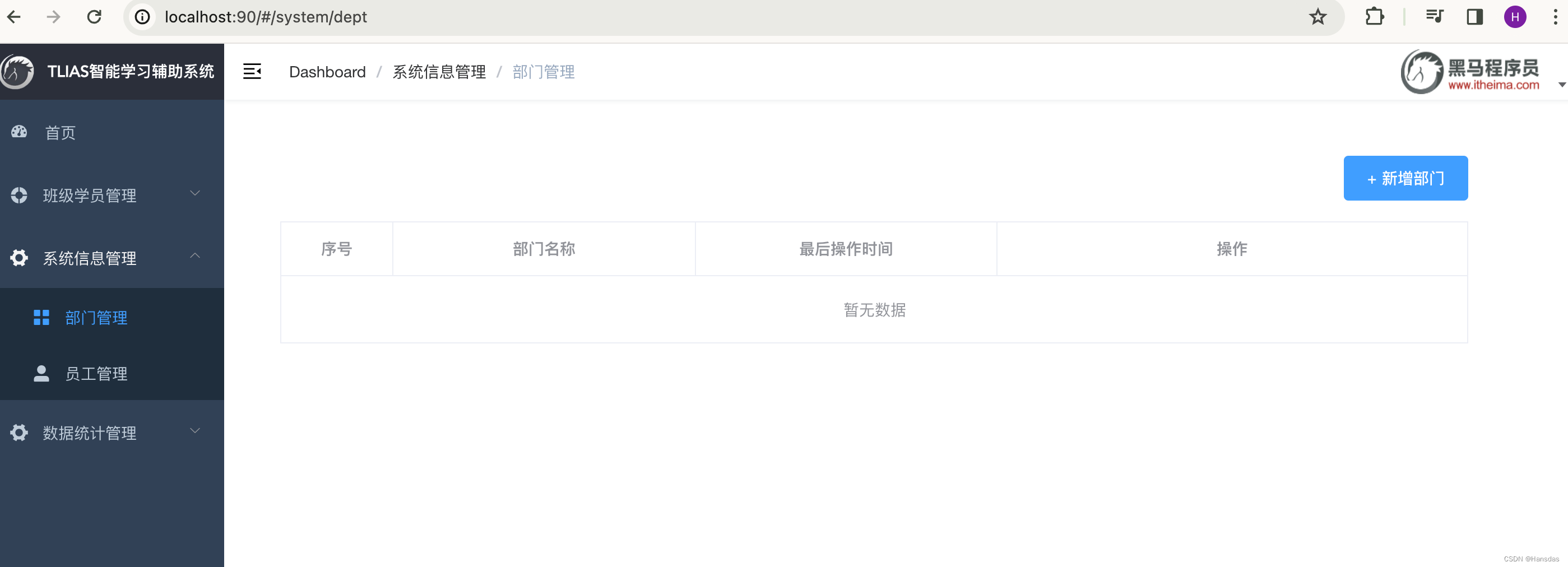
如果只是按上面流程在conf里改个端口号是不会加载进数据库数据的,因为只是部署了前端页面,没有完成前后端联调,ajax读不到后端数据
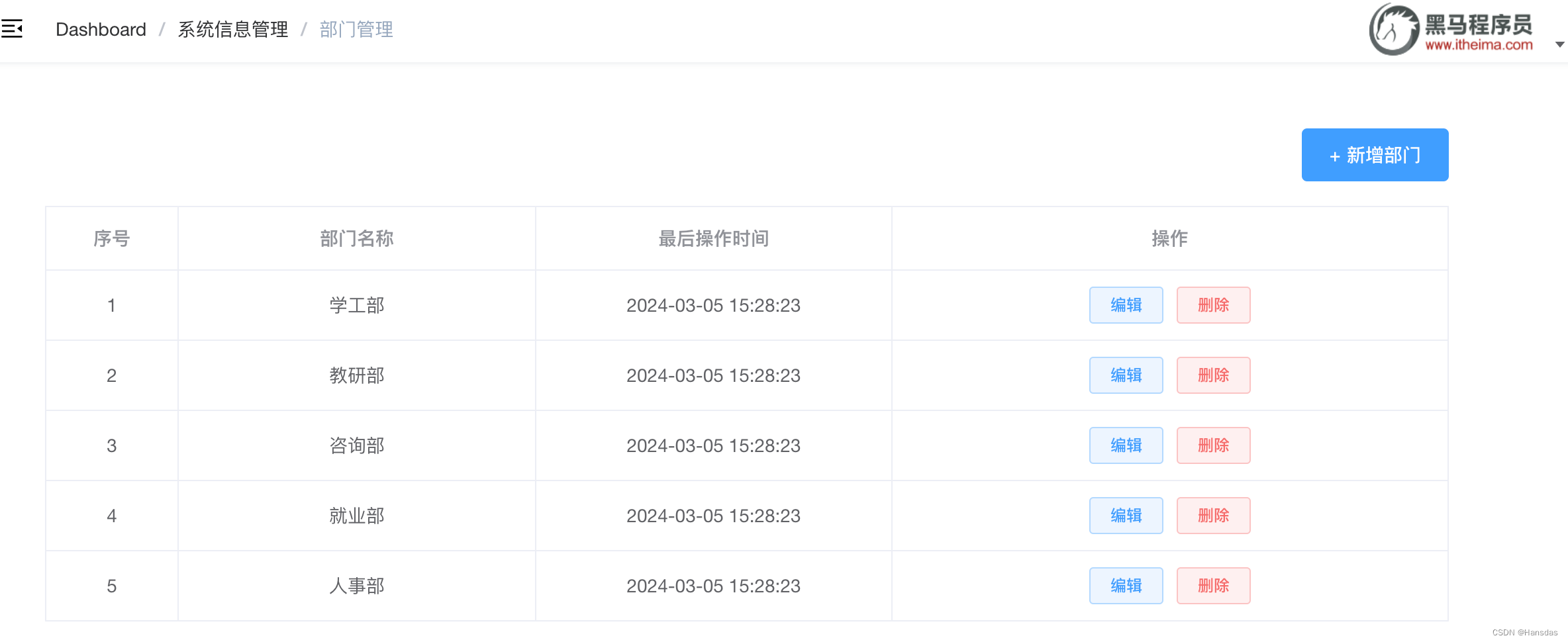
把课程资料里的nginx.conf文件内容替换到刚刚本地nginx.conf文件里就好了
sudo nginx -s reload
读进来力
参考
geekhour的30min Nginx入门速通教程(非常推荐喵)
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们,邮箱:ciyunidc@ciyunshuju.com。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!