版本控制工具Git的使用
1、Git的基本概念和使用
1、Git是什么?
● Git: 是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。
● GitHub: 全球最大的面向开源及私有软件项目的托管平台,免费注册并且可以免费托管开源代码。
● GitLab:与GitHub类似,也是属于第三方基于Git开发的产品,不同的 是:GitLab可以部署在自己的服务器上,代码数据都是掌握在自己手中,适合公司内部团队开发。
2、Git和SVN的区别:
● SVN版本集中管理,所有的代码都在一台服务器 上;分支和主线是不一样的路径;
● Git分布式管理,去中心化,服务器和每个开发人员都拥有一个本地的代码管理仓库;分支和主线路径是一样的。 --url地址–更好管理
注意:本地仓库,远程仓库–演示强化
总结: git 比svn更强大,大部分公司都在用!
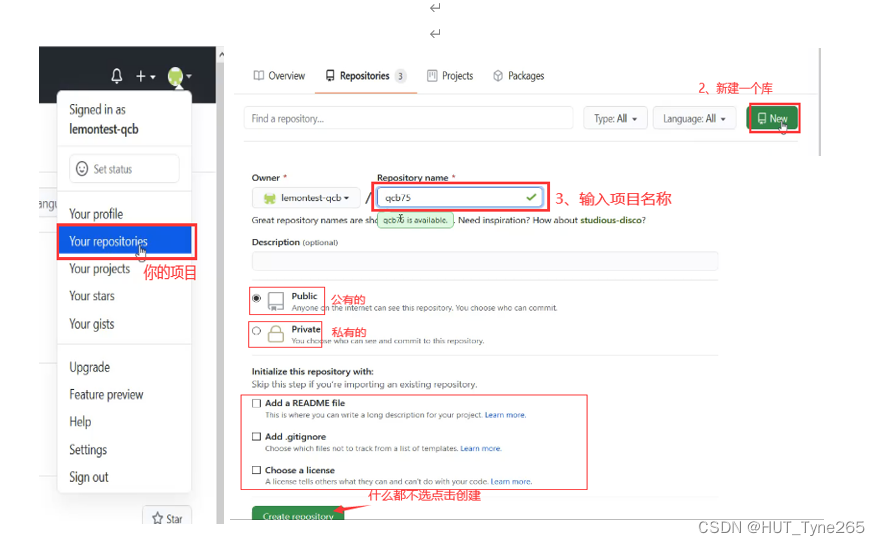
2、公司都是如何使用Git的?
1)安装好git工具:
● git-- 命令行模式操作- Linux金令
● tortoiseGit — 图形化界面操作
2)公司会有一个服务器(多个仓库,- -般项目仓库),针对不同的人账 号有不同的权限! ! --找领导,运维申请一个账号
● 首先,你需要有一个git的账号, 公司的所有文件或者代码都放到git仓库中(仓库地址),需要有账号才能克隆相应的分支下来,得到所有的文件或者代码;
● 然后,你也可以把本地推送到远程仓库中(账号有权限)。
3)分支(Branch)和主线(Master) :
主线(master) :主树干,一般放稳定的代码(最终的文档)
分支(branch) :树权,每人(组)维护一个分支。 等稳定后合并到主线。
使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主 线。比如:每个人都有代码/文档提交到一个公共的服务器,避免互相影响,自己提交到自己的分支里,由专门的人来合并(merge) 到主干分支。
4、Git的常用操作
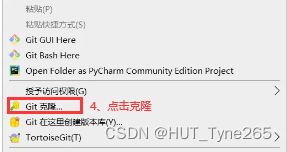
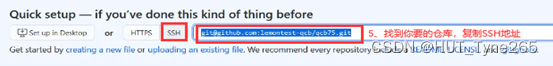
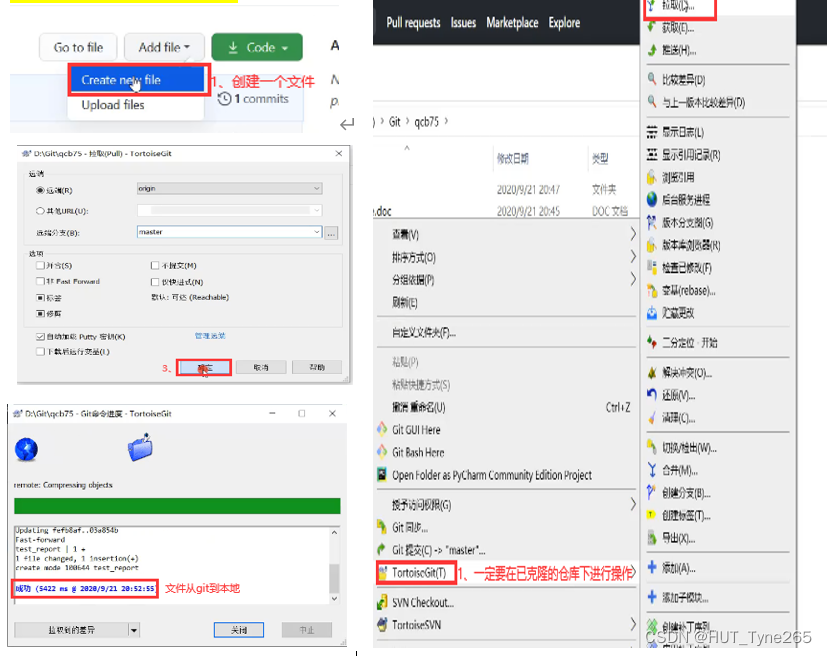
1. Git克隆: url +本地目录,获取远端的仓库地址,并且有对应的账号权限,克隆代码/文档到本地。
-
Git拉取:远端仓库里的文件更新了,下拉到本地: git 拉取—>选择 分支–>确认;点击拉取到的差异,可以查看本次的变动。
➢拉取(pull) :可以自动进行分支的合并,用的比较多:
➢获取(fetch) :不可以自动合并分支,用的此较少。
- Git推送
本地新增加了文件/代码,需要推动到远端仓库。
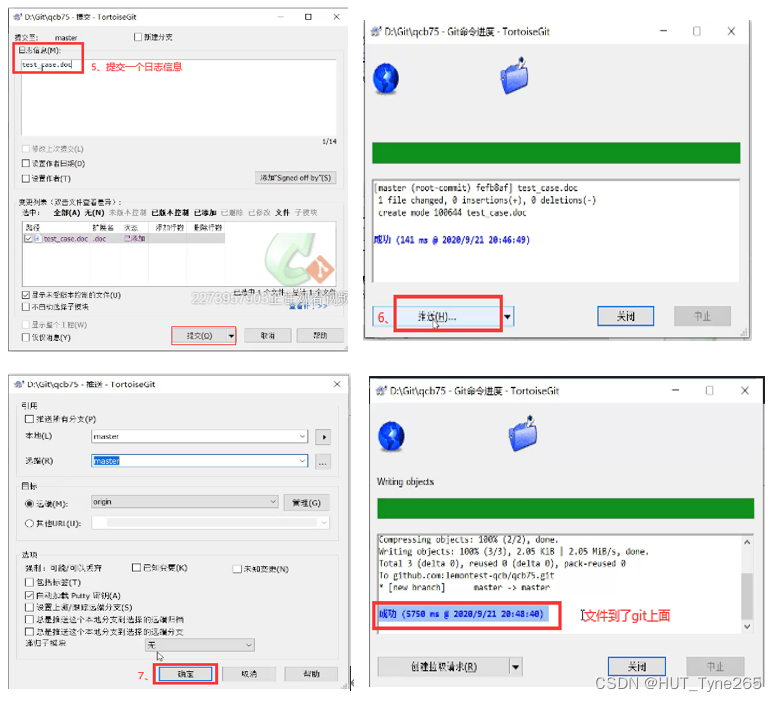
1)添加(add) :添加到本地缓存区
2)提交(commit) : 提交到本地库,需要添加日志。(此时远端github是 没有文件的)
3)推送(push) : 推送到远端服务器。(远端仓库有了本文件)
- Git推送
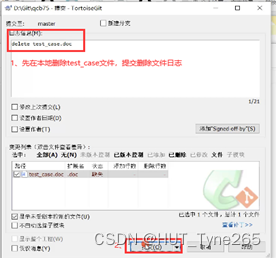
4、Git的删除:先删除本地文档
1)提交:删除的本地库里的文件 (远端文件还在)
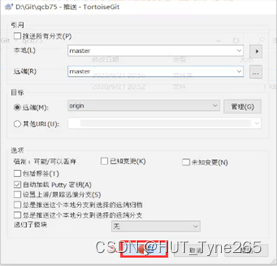
2)推送:删除远端仓库的文件 (远端文件不存在了)
5、Git的撤回:误操作后,再未提交之前,可以revert
掌握以上操作即可。
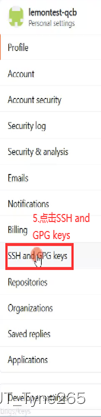
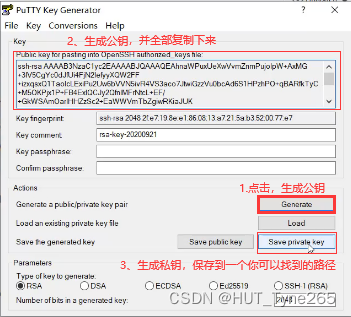
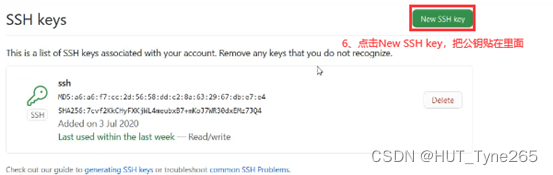
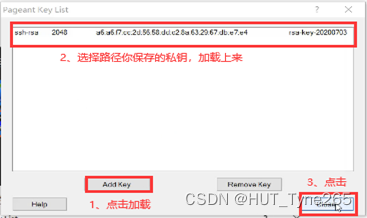
公钥
私钥
把本地文件提交到Git上面去
把git上面的文件拉取到本地
删除本地文件同步到git
浏览器兼容性测试知识
1、兼容性测试介绍
1、软件+硬件平台兼容性:系统(windows macos, Android, I0S)
2、软件+软件之间的兼容性:依赖第三方的软件: web应用浏览器兼容性
3、不同软件版本之间的兼容: APP升级测试—老数据、功能
2、浏览器兼容性测试介绍
产生浏览器顺容性问题的原因:
因为不同浏览器使用内核及所支持的HTML (标准通用标记语言下的个应用) 等网页语言标准不同:以及用户客户端的环境不同( 如分辨率不同)造成的显示效果不能达到理想效果。最常见的问题就是网页元素位置混乱,错位,重叠。
预见所有客户可能遇到浏览器。 —兼容性
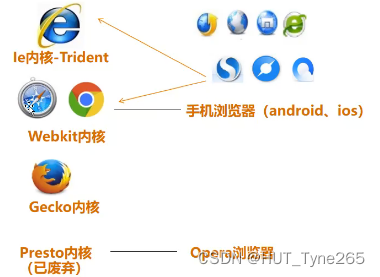
内核:决定了浏览器如何显示网页的内容以及页面的格式信息
常见的浏览器有哪些?你们常用的有哪些?
3、浏览器兼容性测试选择原则
选择浏览器做兼容性测试的原则:
1.用户有要求,指定浏览器
2.网站一般都需要做兼容,用户使用量+内核来看,选取主流浏览器
Chrome、Firefox、IE、QQ、edge ===根据项目时间调整
一般兼容性测试是怎么来做的?
1.兼容性测试内容: ==界面测试(UI)
主要是页面的格式,字体,输入框,下拉框,复选框,按钮等的检查:页面显示正常在功能进行中检查。
2.什么时候测呢? --(不需要单独测试,跟功能一起测)
1)测试几轮测试:第一轮:Chrome,第二轮:Firefox,第三轮:IE
2)任务分配:
A:登录测试 — Chrome,次要检查其他模块的UI
B:购物车 — Firefox
C:订单 — IE
常见笔试面试题
1.小众浏览器出现问题,需不需要做兼容性测试? |
1)看是不是甲方爸爸:需要测试
2)普通用户,小众不需要支持:性价比项目发布之后,文档release not(发布文档),明确我所支持的系统或者浏览器的类型版本 – 申明:建议你使用官方推荐的浏览器
2.如果-一个网站分为前台访问系统、后台管理系统;是否都需要做浏览器兼容性测试?
1)前台:需要做兼容性测试 == 给用户看的
2)后台:内部人员(例:淘宝–后台–商家) 有时间的话,做兼容性测试;时间不充裕,不做也没关系
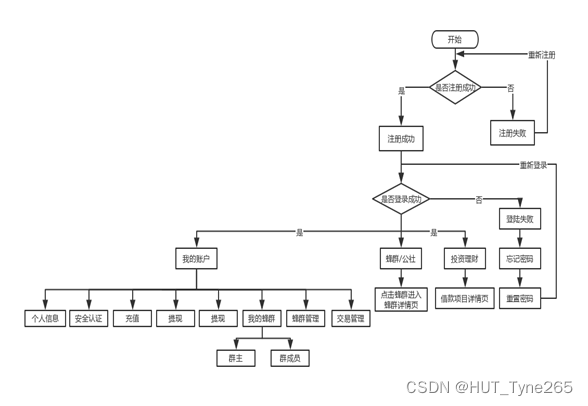
前程贷
1、该项目是一个贷款项目
2、该项目包含用户注册、用户登录、我的账户、投资理财、蜂群、我的蜂群功能模块
3、用户名修改–>昵称只能包含2-8个大小写字母数字中文或下划线,不能重复 --> 是指输入昵称时里面的不能重复,还是输入完之后的昵称不能重复
4、重置密码成功,跳转登录界面,输入新密码登录成功 --要不要再次重新输入用户名,有那种用户名不清空