小程序嵌套H5
在微信小程序中内嵌H5页面是一种常见的需求,因为H5页面具有灵活性和跨平台性,可以弥补小程序原生代码的不足。
微信小程序自带的 web-view 组件相当于 HTML页面中的 iframe ,方便我们在微信小程序中打开一个 H5 页面;从微信小程序基础库1.6.4开始,我们就可以在小程序内放置一个组件来链接我们的HTML页面了。
web-view使用前提:业务域名
由于个人类型的小程序暂不支持使用。只有非个人类型小程序可以配置业务域名
1、扫码登录微信公众平台;
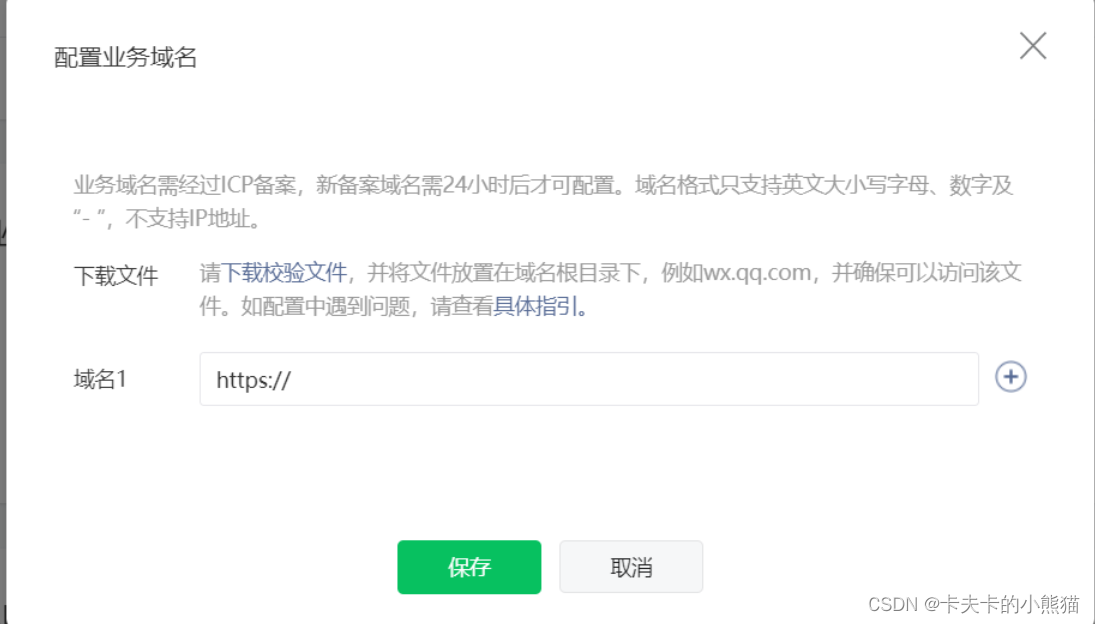
2、开发管理 —— 开发设置 —— 业务域名 进行添加、修改;
3、配置完业务域名后,还需要下载校验文件(步骤2中第四张图的红色框部分),并将校验文件放置在域名根目录下(让后端去操作)。这一步相当于是让对方授权你能打开他的网页,比如要在你的小程序中打开百度,就需要百度去把这个校验文件放到他的域名根目录下得到他的授权;
4、设置业务域名时,报检查校验怎见石板,可以参考业务域名设置--校验文件检查失败自查指引 微信开放社区进行自查。
web-view链接打不开问题
-
打不开某个外部网页链接:
-
检查是否配置了小程序的业务域名,注意外部网页内再次 iframe 内嵌的其他域名也需要配置
-
检查是否为 https 协议,不支持http协议,不支持 IP 地址
-
打不开公众号文章:检查小程序是否已关联该公众号
-
-
外部网页链接、公众号文章链接在开发工具、体验版上可以打开,正式版上不行:
-
检查开发工具上是否开启了 “ 不校验合法域名、web-view业务域名、TLS版本以及HTTPS证书 ” 选项,开发工具上开启这个选项,不用配置业务域名或关联小程序也能打开链接,在开发工具上将该选项关掉,也就打不开了,该选项位置如下图;体验版上能打开是因为打开了 “ 开发调试 ”,关闭开发调试后,同样也是打不开。
web-view的基本使用
官方web-view组件使用:web-view | 微信开放文档
每个页面只能有一个 web-view组件,并且 web-view组件将默认展示在最高层级
index.wxml
-