【前端】三种方法实现HTML页面局部打印(ctrl+p效果)效果
文章目录
- 前言
- 方法一、替换body
- 代码:
- 总结:
- 方法二:jquery.PrintArea.js局部打印 步骤:
- 步骤
- 总结:
- 方法三、css控制
- 代码
- 打印可能碰到的的问题:
- 想让特定的某个div在新的一页
- 参考
- 完结
前言
在开发中,有时需要实现页面的局部打印功能,不打印页面上不需要的区域,
例如页面:
内容1内容2内容3打印内容doPrint如果我们仅仅需要打印"打印内容",三种实现方法如下:
方法一、替换body
代码:
function print(){ var bdhtml = window.document.body.innerHTML; var prnhtml = $("#toPrint").html(); window.document.body.innerHTML = prnhtml; window.print(); window.document.body.innerHTML = bdhtml; };因为window.print()这个方法只能打印全部body内容,所以这个方法大体来讲,分四个步骤:
1.获取原有body里面的所有内容
var bdhtml = window.document.body.innerHTML
2.获取待打印内容
var prnhtml = document.getElementById(“toPrint”);
3.将页面body替换为待打印内容并进行打印
window.document.body.innerHTML = prnhtml; window.print();
4.打印完成,恢复原来页面body
window.document.body.innerHTML = bdhtml;
总结:
-
优点:
这个方法不依赖于任何第三方插件,响应速度快
-
缺点:
1、替换过程会改变原页面显示效果,影响用户体验。
2、body来回替换的过程中,如果原页面中有较为复杂的js渲染效果,可能会受影响
方法二:jquery.PrintArea.js局部打印 步骤:
步骤
1.下载jquery.PrintArea.js
jquery.PrintArea.js下载地址:点击下载
2.引入jq ,引入jquery.PrintArea.js(注意顺序问题)
因为PrintArea依赖于jquery库,所以一定先引jquery。
4.html部分:
//要打印的区域5.js
$("#printBtn").click(function(){ $(".printShow").printArea(); });总结:
-
缺点:
依赖于第三方插件
-
优点:
对原页面不会有任何影响,并且逻辑简单。
ps: PrintArea还提供一些打印时的附加优化功能,例如:
1.mode:模式,当点击打印按钮时触发模式,默认为iframe,当设置为popup则会新开一个窗口页面打印。
2.popTitle:设置新开窗口的标题,默认为空。 3.popClose:完成打印后是否关闭窗口,默认为false。 具体可参考官方API
方法三、css控制
如果不想用上面介绍的jq的那个插件,那直接简单粗暴的用css控制打印的样式吧
代码
@media print { //这里是打印的样式,将不需要打印出来的盒子直接用display:none;隐藏就好了。 }或者用link引入,后面加 media="print"属性打印样式就用这里面的css控制了。
打印可能碰到的的问题:
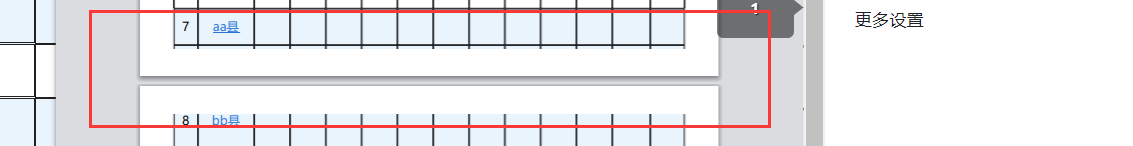
table表格打印,一页没放下,内容要到第二页去,不作处理会出现这种情况。
解决办法:
@media print { td,tr{ page-break-inside: avoid;} //用于设置是否在指定元素中插入分页,avoid 避免在元素内部插入分页符。 }想让特定的某个div在新的一页
打印
我是封面我是目录,你不知道我的内容有多长我是正文,我需要从一个新页面开始展示function printFun() { window.print(); }这样,封面,目录和正文分别在打印预览的下一页了。
page-break-after:always; //设置在表格元素之后始终进行分页的分页行为:
page-break-after:avoid; //避免在元素后插入分页符
page-break-before 和page-break-after一样的用法, 元素在指定元素前添加分页符。
参考
https://blog.csdn.net/guo_2019/article/details/106049769
https://cloud.tencent.com/developer/article/1927132
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~
-
-