前端ocr技术:electron+vue3中使用tesseract插件识别图片中字符
同学们可以私信我加入学习群!
正文开始
- 前言
- 一、electron各种csp问题
- 二、试用插件
- 总结
前言
项目需要ocr技术识别图片中的中文字符,本来这部分是后端的工作,但是因为各种原因,决定前端也做一个版本。
在ai时代之前,ocr技术有一个扛鼎插件——tesseract。现在如果搭建本地ai服务,如果不是通过调用接口的方式做一个api搬运工,就需要在本地部署站点,在一些场景中,仍稍显臃肿。
所以本文开一点历史倒车,介绍下这个相比ai,更轻量化的插件。
一、electron各种csp问题
一般情况下,前端是不用过于关心csp策略的,当然大部分后端可能也不会太关心。但是使用electron开发时,在很多复杂场景下,内容安全策略(CSP)是无法跨过的概念。
这里不过多讲解这个概念,我只告诉大家如果有人告诉你采取这样的方案:
nodeIntegration:true, contextIsolation:false, webSecurity: false,
别听,去找更合适的方案!
这部分网上并没有过多的方案,可能因为是个小众问题。使用tesseract要配置的csp参数实在太多,所以我也懒得每个都讲,只告诉大家如何塌心独自解决问题的方法。
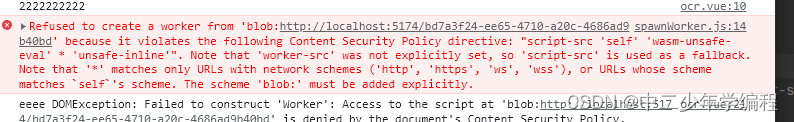
每次报错信息都很清晰,如下图:
其中的单词如下:Refused to create a worker from ‘blob:http://localhost:5174/bd7a3f24-ee65-4710-a20c-4686ad9b40bd’ because it violates the following Content Security Policy directive: “script-src ‘self’ ‘wasm-unsafe-eval’ * ‘unsafe-inline’”. Note that ‘worker-src’ was not explicitly set, so ‘script-src’ is used as a fallback. Note that ‘*’ matches only URLs with network schemes (‘http’, ‘https’, ‘ws’, ‘wss’), or URLs whose scheme matches self’s scheme. The scheme ‘blob:’ must be added explicitly.
大致意思是拒绝通过blob:xxxx信息创建worker,因为我们设置了script-src,但是没有设置worker-src,所以它自动采用了script-src的配置,但是这个配置里面的*,只能匹配http/https/ws/wss,不能匹配blob:,所以必须要加上这个blob:配置。
我错误的配置如下:
可以看到,srcipt-src确实配置了:‘self’ ‘wasm-unsafe-eval’ * 'unsafe-inline’四个参数,没有配置blob:。(注意有个冒号:)
我们按照提示加上这个配置,变为:
不再报错。
这只是个示例,这个过程你会配置很多参数,因为tesseract涉及.wasm文件、data数据加载、blob数据加载等等各种敏感操作。基本每次都会报个错,根据报错信息一一修改即可,或者直接用我上面的配置。
二、试用插件
解决了electron的csp问题,才真正开始研究vue中如何使用tesseract插件。
我的tesseract版本是v5.0.5,这个不同于前面的版本,createWorker方法有所改动,在这里定义语言和oem,删了两个方法。官网有所介绍:
根据官网提示写个简单例子
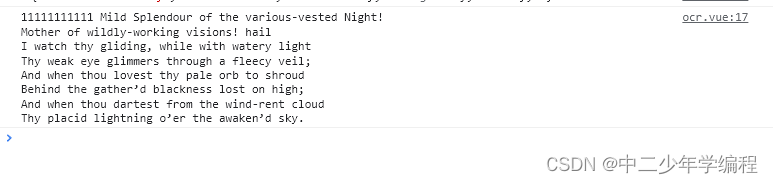
import { createWorker } from 'tesseract.js'; import {onMounted} from 'vue' onMounted(async ()=>{ try { // const worker = await createWorker('chi_sim',1,{ // langPath:'/lang' // }) const worker = await createWorker('eng') console.log(worker) const ret = await worker.recognize('/test.png') console.log('11111111111',ret.data.text) await worker.terminate() }catch (e){ console.log('eeee',e) } })能够成功。如图:
注意把图片这些静态资源放入到public中,免得被vue编译。
总结
现在的问题是,官网的中文语言包下载链接失效,默认的语言包是英文,中文识别率感人。等我解决中文识别问题,再把electron打包后的软件和各种资源公布。大家可以先关注。
获取资源,或者联系我:
https://lizetoolbox.top:8080/qrCode_contact