小程序button文字水平居中、垂直居中有效设置办法
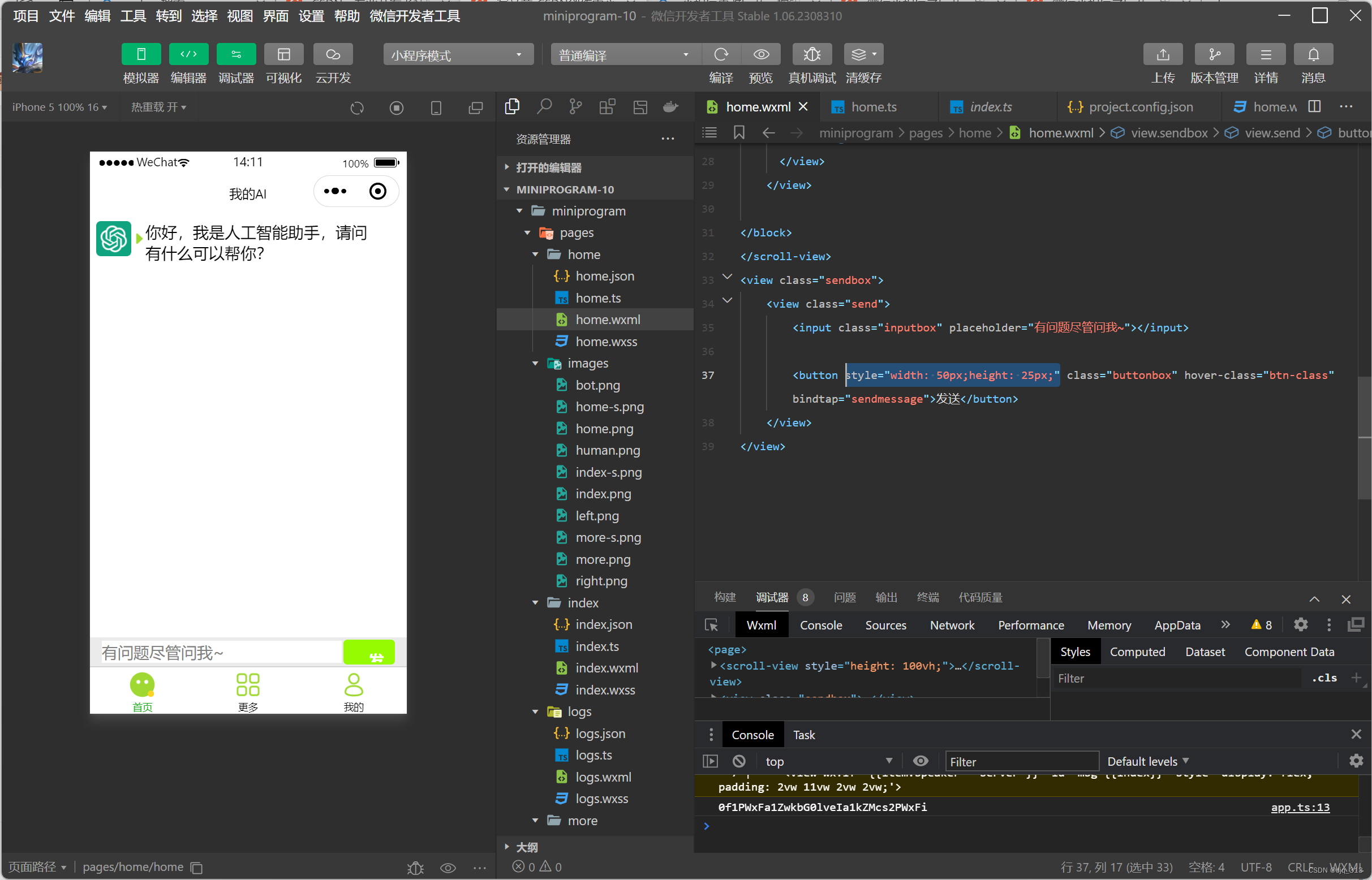
最近我在开发自己的小程序,如图,为页面添加“发送”按键,显而易见,我们需要更改一下“发送”按键的大小,以便美观
button按键在wxss里更改长度和宽度样式无效,需要在wxml里改
但是我发现改完后按键里的文字没有居中,如图
按照网上的方法,为按键添加样式,如图,还是没有居中
display: flex; align-items: center; justify-content: center;
是因为在微信小程序中,元素默认的内边距是上下10px,左右15px
因此我们只需要将button按键内边距改为零就行了,如图
padding: 0 0;
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。