Android Studio安卓手机模拟器环境搭建
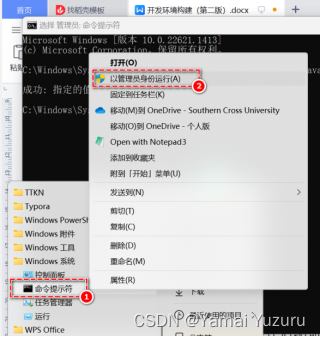
1、以管理员身份启动命令提示符工具
2、清理旧环境
# 卸载Angular npm uninstall -g @angular/cli npm uninstall @angular/cli npm uninstall -g angular npm uninstall angular # 卸载Ionic npm uninstall -g @ionic/cli npm uninstall @ionic/cli npm uninstall -g ionic npm uninstall ionic # 卸载Cordova npm uninstall -g cordova npm uninstall cordova # 卸载native-run npm uninstall -g native-run # 清理缓存 npm cache clean --force
2、解压缩文件夹内提供的JDK 11(一定是11,不能是其它版本,如果前面已经安装过JDK8,需要先在控制面板中卸载JDK8,并且删除环境变量JAVA_HOME,以及删除环境变量Path中涉及到JDK8的内容;重启后安装JDK11)
将JDK解压缩到C:\dev目录下了,所以路径结构是C:\dev\jdk-11.0.17
3、注册环境变量(在启动命令行时,使用右键菜单中的“以管理员身份运行”)
# 注册JAVA_HOME环境变量 setx JAVA_HOME "C:\dev\jdk-11.0.17" # 将JDK命令注册到path环境变量(用户级) setx Path "%Path%;C:\dev\jdk-11.0.17\bin"
如果系统原来已经配置了JAVA_HOME环境变量,或者Path环境变量中已经有了JDK或Open JDK,则应先将其删除(方法请百度),然后再执行上面的命令。
4、安装Android Studio最新版本,安装完成后,在Android Studio中任意创建一个新项目
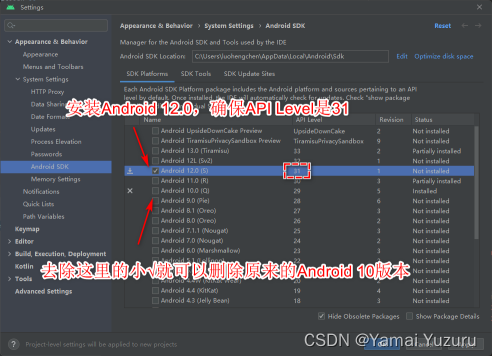
5、在Android Studio中安装Android SDK 12(其它已经安装的Android SDK版本均需提前删除,去除相应版本前面的小√即可删除)
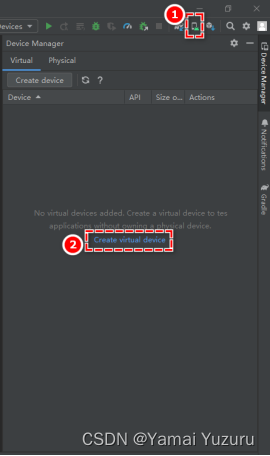
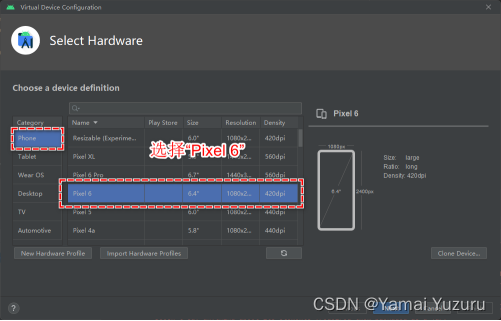
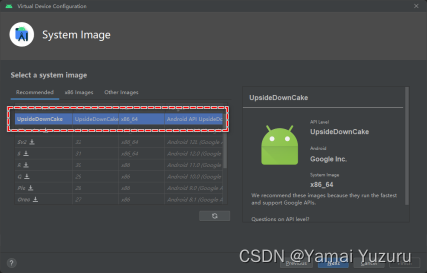
6、在Android Studio中创建虚拟设备(可能需要开启VPN)
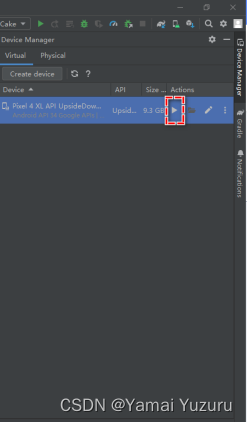
7、在虚拟设备列表中启动虚拟机
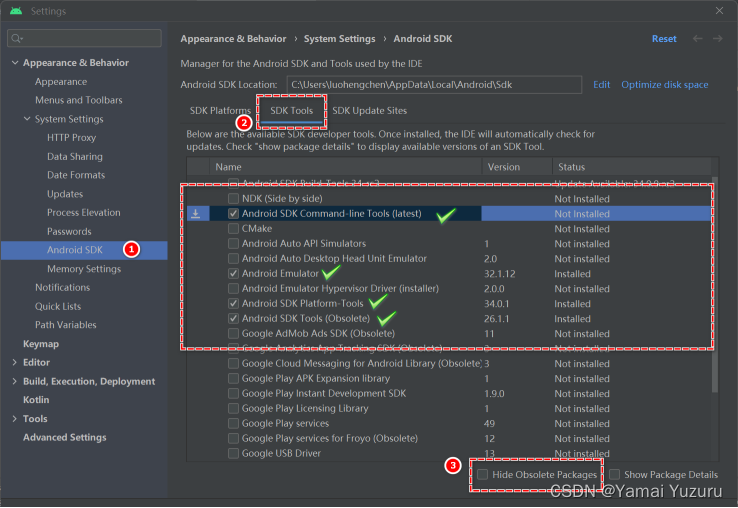
8、安装Android SDK Tools和SDK Command-line Tools(latest)
Android Studio → Tools → SDK Manager → SDK Tools → 取消勾选“Hide Obsolete Packages” → 选择“Android SDK Tools(Obsolete)”
9、在环境变量中注册
# 注册环境变量ANDROID_SDK_ROOT setx ANDROID_SDK_ROOT "%LOCALAPPDATA%\Android\Sdk" # 注册组件:cmdline-tools/latest/bin emulator platform-tools build-tools setx Path "%PATH%;%LOCALAPPDATA%\Android\Sdk\cmdline-tools\latest\bin;%LOCALAPPDATA%\Android\Sdk\emulator;%LOCALAPPDATA%\Android\Sdk\platform-tools;%LOCALAPPDATA%\Android\Sdk\build-tools"
10、安装Angular
npm install -g @angular/cli # 安装Angular最新版本 npm list -global --depth 0 # 查看安装的Angular版本
11、安装Ionic版本6
npm install -g @ionic/cli@6.5.0 ionic --version # 查看Ionic版本
12、安装Cordova版本11
npm install -g cordova@11.0.0
13、解压缩Gradle,并向Path环境变量注册Gradle命令
我将Gradle解压缩到C:\dev目录下了,所以路径结构是C:\dev\gradle-8.0.2
setx Path "%Path%;C:\dev\gradle-8.0.2\bin" gradle -v # 验证是否安装成功 # 如果成功了则关闭该命令行窗口,重新以管理员身份开一个命令行窗口
14、创建一个Ionic应用程序,测试是否初步成功(我的D:/codes/js目录是项目的根目录)
D: cd codes/js ionic start ionic-demo tabs ionic serve --open # 测试是否成功,如果可以看到网页,则在命令行中按Ctrl+C多次来终止程序 # 进入到新项目的目录 cd ionic-demo # 为项目添加安卓平台环境 ionic cordova platform add android # 提示:Are you sure you want to continue? 回答Y # 过程中可见到安装了cordova-android@10.1.1 # 安装native-run npm install -g native-run # 安装@ionic/cordova-builders ng add @ionic/cordova-builders ionic cordova emulate android --verbose # 此时可能提示Build Success,但遇到了错误,cannot find output file # 忽略错误,跑到输出目录,将APK文件丢进虚拟机,就可以运行了 # 输出目录:D:\codes\js\ionic-demo\platforms\android\app\build\outputs\apk\debug
14、准备创建Cordova项目
我的机器上安装的Python 3.9.13、node 18.15.0,需要找到node对应的saas版本
| NodeJS | Supported node-sass version | Node Module |
| Node 19 | 8.0+ | 111 |
| Node 18 | 8.0+ | 108 |
| Node 17 | 7.0+, |



.png)