本站打包工具BUG反馈专用贴纸
由于打包工具目前处于内部测试阶段,可能会出现一些未知的Bug。如果您有任何问题,请在此报告,以便我们更快地纠正。反馈时,请说明问题,并将打包工具根目录下生成的SC.LOG文件复制粘贴到帖子中。如果有错误,请将截图一并发送。对于报告有效Bug的朋友,论坛将给予一定的论坛奖励,并在打包工具中显示ID致谢。“部署过程”建议更改为单个选择而不是多个选择。等待网络注册完成,然后通过打包工具安装E驱动。通过学习本课程,您将系统掌握浏览器的工作原理,同时将理论应用到前端实践中。
一个好的程序离不开大家的测试和反馈!
由于打包工具目前处于内部测试阶段,可能会出现一些未知的Bug。 如果您有任何问题,请在此报告,以便我们更快地纠正。 谢谢你!
反馈时,请说明问题,并将打包工具根目录下生成的SC.LOG文件复制粘贴到帖子中。 如果有错误,请将截图一并发送。 谢谢你!
对于报告有效Bug的朋友,论坛将给予一定的论坛奖励,并在打包工具中显示ID致谢。 谢谢你!
以下是测试人员收集的有效错误:
1.加载BMP格式太大的背景图片会导致部署错误! --- 2012年3月26日 [SC版本:Beta1.1.1.131或以下] -- 最新版本已修复
错误信息:流读取错误 [反馈人:yeriling]
2、自动创建的拨号连接可以正常拨号,但无法正常上网! --- 2012年3月29日 [SC版本:Beta1.1.1.131或以下] -- 最新版本已修复
以下是已采用的建议新功能的集合:
1、新增智能传输自定义盘符和目录的文档功能; --- 2012年3月30日 [建议人:鸿茂英木] -- 最新版本已修复
包装、工具
“部署过程”建议更改为单个选择而不是多个选择。 下面是多选的效果图。 太乱了。
只有两个模块会发生冲突,如图:
可以设置其他模块坐标,如图:
(1)注意,该功能仅在与Free Sky e-driver共享时有效(ES与e-driver可以通讯)
(2)该功能将阻止系统部署时安装无线网卡驱动,解决部分无线网卡驱动安装导致的部署卡顿问题。
(3) 首次进入桌面时系统会搜索并安装无线网卡驱动程序,因此在此之前任何时候都不要手动删除驱动程序包。
(4) 调用驱动包的最佳方式是:在部署之前调用。 首次进入桌面时,调用设备管理器检查驱动安装状态,然后调用智能删除驱动。
=================================================== =====================
上面一段是原文引用,我就不多说了,问题已经找到了。 这是无线网卡驱动问题造成的。
但说实话,这只能让E驱动在部署期间被调用,而不能在部署之前被调用。 否则,遇到所谓的“部分无线网卡”就是骗局。 但说实话,部署时调用E驱动,可以让部署时调用E驱动。 驱动程序会自动安装驱动程序。 我总是遇到这样或那样的问题。 在部署环境中,如果我让E驱动解压驱动并让它自动安装驱动,或多或少会遇到一些问题。 要么驱动程序未安装完整,要么是这个或那个问题。 我还是喜欢在部署之前调用E驱动包,让它自动解压驱动而不安装驱动,然后让系统自己安装驱动,这样驱动就更完美了。
我说的有点乱、啰嗦。 让我总结一下。
无线网卡驱动程序导致计算机在注册网络时死机。 希望打包工具能够解决这个问题。 作者有一个想法需要改进。 在部署环境中,部署前调用E驱动并让它解压所有驱动(包括无线网卡驱动)。 然后在系统自动安装驱动的时候,让系统不安装无线网卡驱动。 等待网络注册完成,然后通过打包工具安装E驱动。 解压无线网卡驱动,这样注册网络时就不会出现超时问题。
关于本论坛的打包工具,经过多次测试发现有3个问题。 系统是windows7 sp1
1.将我的文档收藏的虚拟内存转移到D盘根目录导致D盘上存储的99%的文件、游戏等数据丢失。 之所以说是99%,是因为留下了一个文件。 戴尔笔记本电脑、戴尔台式机、戴尔一体机、联想笔记本电脑、惠普笔记本电脑上均存在此问题,而且问题相同。
2、根据樱木宏茂的建议,将在D盘设置文件夹时遇到的问题转移到D文件夹中。 我将其命名为综合文件(转移了IE收藏夹和我的文档)并将D盘数据部署到电脑上。 但它不会创建我传输并命名的综合文件夹。 相反,它会创建一个“我的文档”文件夹,然后在“我的文档”文件夹中创建一个 IE 收藏夹文件夹和“我的文档”文件夹。
3.我很关心这个问题,因为我喜欢这个论坛绚丽的进度条和CPU内存使用情况。 不过,绚丽的进度条和CPU内存使用情况,部署在台式机上显示正常,部署在笔记本上就显示不正常(多台笔记本和台式机测试过),这两个地方都比较乱。 首先声明,JPG图片没有问题,因为我使用ES3封装它们并在我的笔记本上正常显示。
同样的图片,同样的包装工艺。 为了澄清这个问题,我将贴两张图片。
SC提供的WIN7激活工具建议工具中不要包含激活WIN7的功能。 安装笔记本电脑两次(一次是华硕,一次是惠普)后,两者均已安装并激活。 一旦激活,很长一段时间没有反应,然后就卡住了,然后再安装。 激活系统并更新系统补丁并重新启动后不起作用(这是没有更新正版认证相关补丁的情况)。 最让我想到的就是给客户激活WIN7并安装的问题导致的蓝屏现象。 几天后,或者只是安装完成后,客户尝试了一下,突然出现莫名的蓝屏。 并不是因为司机在寻找原因。 没办法,只好重装系统,安装原来的版本。 后来他自己测试了一下,发现用的是Sky的包。 工具就不是这样了(系统是一模一样的,因为我习惯制作系统,然后打包前备份)。 结合客户的反馈,很多情况是系统会出现莫名的蓝屏或者部分客户使用系统时间不长。 黑屏显示盗版,不过我提前激活了,用了Sky的套餐就没有这个问题。 我很沮丧,因为我打字太多了。 谁说我打字不好? 哈哈,才半个小时而已。 呵呵。
原价99元,限时68元。 已有2344人学习。 共36讲。 每周二/周四/周六更新。 本课程为音频+图文课程。 可在极客时光APP/小程序/网站永久观看。
扫描下方二维码购买即可返现24元。 购买成功后,请添加我的微信账号dismissmewp,注:返现。
《浏览器工作原理与实践》课程介绍
浏览器是互联网的入口,也是互联网的“咽喉”。 我们日常的工作、学习、娱乐都离不开浏览器。 各行各业越来越多的应用也依赖于它。 尤其是随着云计算的普及和HTML5技术的快速发展,其重要性与日俱增。
为了准确评估Web开发项目的可行性,从更高的角度审视页面,在快节奏的前端技术迭代中抓住问题本质,完成前端技能的推进,势在必行了解浏览器的工作原理。 。
尤其是前端技术爆发式增长,各种新技术层出不穷。 为了避免不知所措,你可以通过学习浏览器的工作原理来掌握前端知识的起源,以便你能够适应变化。
《浏览器工作原理与实践》讲师介绍
李兵,原盛大创新研究院高级研究员。 2008年,第一个基于Chromium和IE的双核浏览器(向日葵浏览器)发布。 在没有任何宣传的情况下,日活跃用户数达到20万以上; 随后进入盛大创新院,参与WebOS项目。 团队负责HTML5功能的实现; 随后,顺网科技与团队打造了一款供全国网吧使用的“F1浏览器”,日启动量达2000万。
毕竟,李冰在浏览器和前端领域深耕十余年,拥有丰富的理论和实践经验。 为了帮助大家快速对浏览器有一个宏观的掌控,李兵和极客时间团队特意制作了一个短视频《工程师视角下的浏览器是什么样子的》:
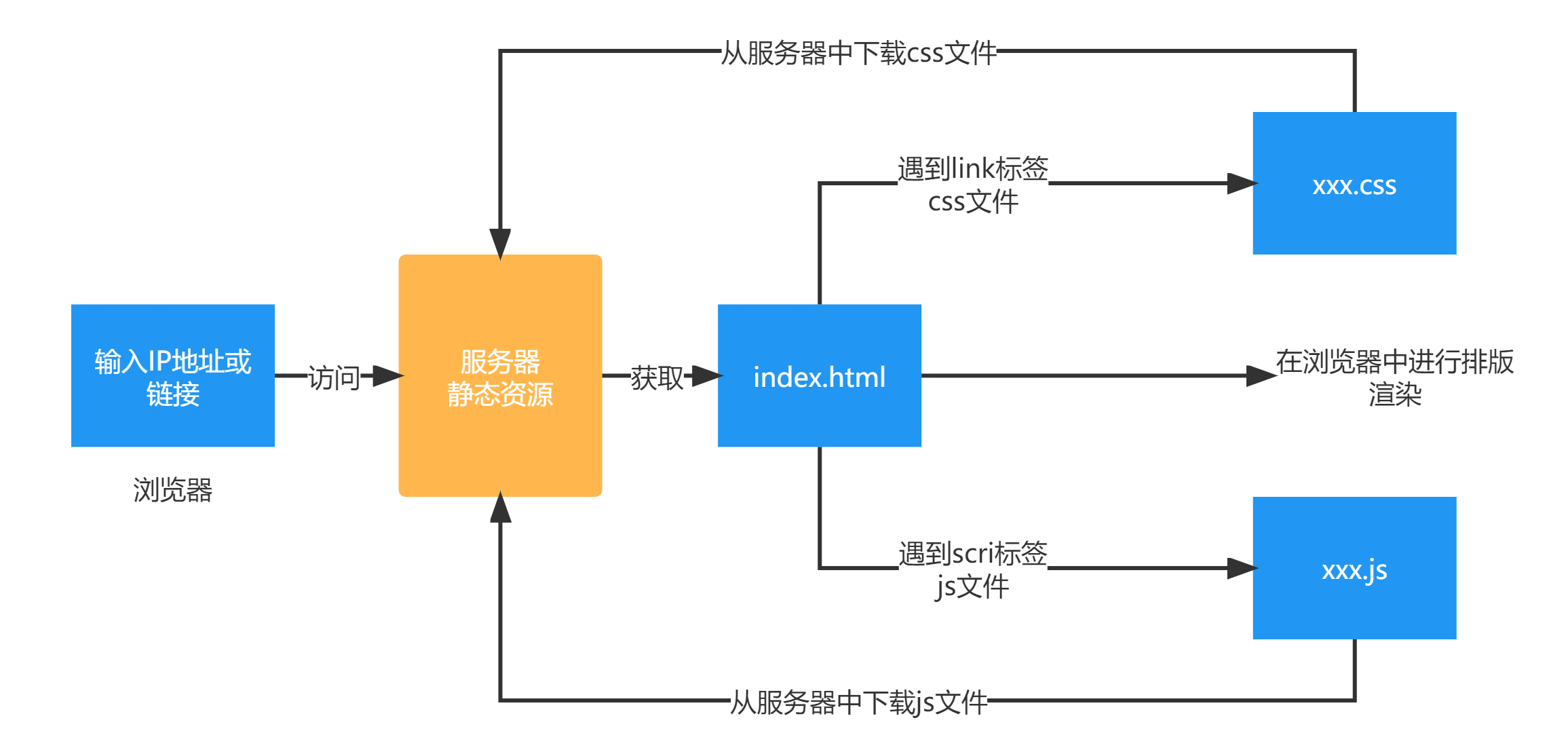
在这门讲解浏览器工作原理的课程中,李冰将用深入的讲解和图解的方式,串联起互联网、页面渲染、JavaScript、浏览器安全等方面的知识,让你能够优质高效地使用。 通过学习本课程,您将系统掌握浏览器的工作原理,同时将理论应用到前端实践中。
《浏览器工作原理与实践》课程模块
该课程共有36个讲座,分为7个模块。
1. 宏观角度的浏览器
本模块利用Chrome的多进程架构来介绍HTTP请求过程、导航过程和页面渲染过程,帮助您从宏观角度构建浏览器知识体系。
2. JavaScript在浏览器中的执行机制
尽管语法与 C 语言非常相似,但 JavaScript 背后的机制却完全不同。 很多人在学习JavaScript的时候,常常无法理解它。 本模块从浏览器的角度分析JavaScript代码的执行过程。 如果能掌握这些执行流程,很多诸如闭包、变量提升等难题都会迎刃而解。
3.V8工作原理
继续深入研究来自Google的JavaScript引擎V8,分析其执行流程,详细讲解JavaScript中的数据是如何存储和回收的。 通过学习本模块,您将更接近构建高性能且节省内存的 Web 应用程序。
4. 浏览器中的页面事件循环系统
为了让不同类型的任务能够在主线程中有序执行,就需要一个事件循环系统来负责接收和调度这些不同的事件。 本模块将深入研究网页中的事件循环系统,讲解页面中微任务和宏任务的实现机制,最后介绍一些WebAPI是如何与页面的事件循环系统结合使用的。 理解事件循环可以让你从更高的维度理解页面是如何运行的,加深对页面异步事件的理解。 <
5.浏览器中的页面
页面是浏览器的核心,浏览器中的所有功能点都是为页面服务的。 本模块将对页面进行全面的介绍,包括页面构建的核心流程以及页面性能的分析流程。 最后会介绍一些应用场景,比如为什么流行的前端框架需要虚拟DOM、最近流行的PWA的工作原理、WebComponent等。
6.浏览器中的网络
网络的重要性毋庸置疑,但很多前端工程师往往忽视了它的存在。 本模块通过HTTP/1、HTTP/2、HTTP/3的介绍,让您全面了解浏览器中的网络,最终让您向下了解其底层原理,向上了解其应用方向。
7. 浏览器安全
与浏览器交互的内容都是通过网络进行的,但通常通过网络传输的内容是不被浏览器信任的,因此需要重点保护可能存在危险的地方。 本模块将通过示例向您介绍为什么会出现各种安全问题以及如何避免这些安全攻击。
《浏览器工作原理与实践》课程目录
开篇丨了解浏览器工作原理,就能解决80%的前端问题
宏观角度的浏览器
Chrome架构:只打开1个页面,为何有4个进程?
TCP协议:如何保证页面文件能够完整地传递到浏览器?



.png)