小程序地理位置接口wx.getLocation申请审核解决方法(详细说明及避坑)
本人申请了三次才最终通过,简单说一下坑
前几天想实现定位功能改了一天代码手机上也不行。
晚上登上小程序管理界面才发现那个功能要申请。。。那就申请呗
1. 申请路径
小程序页面-开发-开发管理-接口设置-地理位置

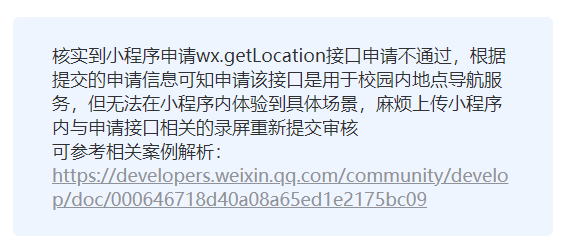
之后就提交申请,两次都不过就不理解了。特地去问了客服,有了答复
 关于申请小程序地理位置相关接口的规范
关于申请小程序地理位置相关接口的规范
大概意思是要放上体现使用场景的图
2. 图片获取
简单弄了个页面,方法如下:
链接:https://pan.baidu.com/s/178lwGP1KIwtJekt55Fv2FA?pwd=f6gg
提取码:f6gg
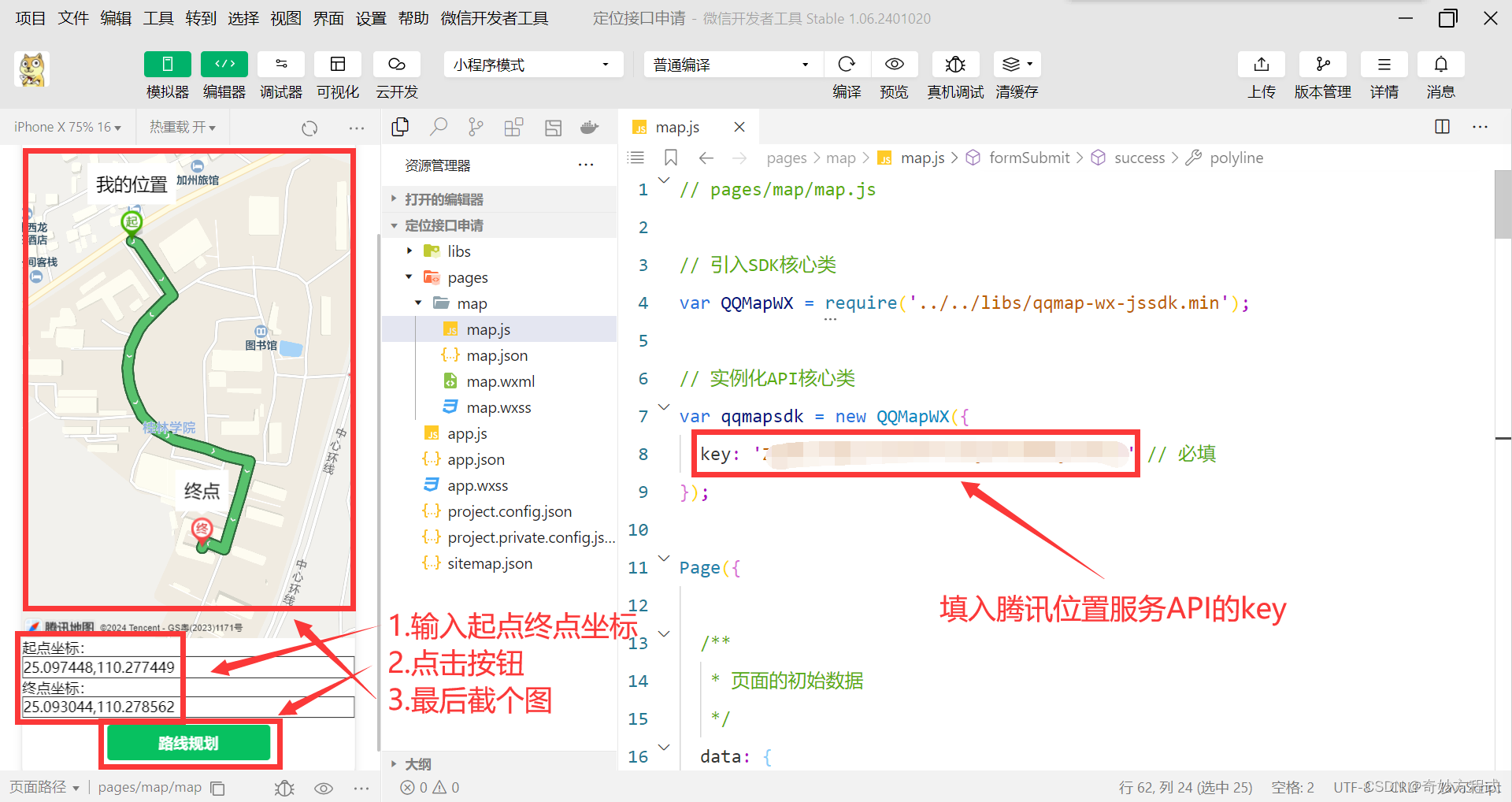
将其中的 定位接口申请 文件夹 导入小程序,在 map.js中 填入腾讯位置服务API
腾讯位置服务API申请教程
输入两点坐标,再点下 “路线规划” 按钮,截个图
最终图片:
3. 申请理由
因当前业务涉及校园导航,当用户在学校时,需获取用户当前地理位置,以便导航至校园指定地点。 故申请 wx.getLocation 接口,用于获取用户位置。or
1. 小程序属于当前可以进行位置访问的服务类目范围。 2. 由于涉及导航功能,需要使用用户位置数据,在系统内用于校园导航。 3. 本小程序用于校园内部各地点的导航,需要获取用户的精确经纬度,否则无法进行导航。
再次申请(第三次申请),最后终于是给通过了(真的很不容易啊)
 腾讯位置服务路线规划开发文档
腾讯位置服务路线规划开发文档
关于微信小程序wx.getLocation 在真机上不显示问题
4. 小程序开发注意事项
但是要想能在手机上使用,还要在app.json加些语句
获取定位、获取地理信息、获取路线规划插件(没申请插件就不用写最后一个)
"permission": {
"scope.userLocation": {
"desc": "需要获取你当前位置信息"
}
},
"requiredPrivateInfos":[
"getLocation"
],
"plugins": {
"routePlan": {
"version": "1.0.19",
"provider": "wx50b5593e81dd937a"
}
}
5. 其他
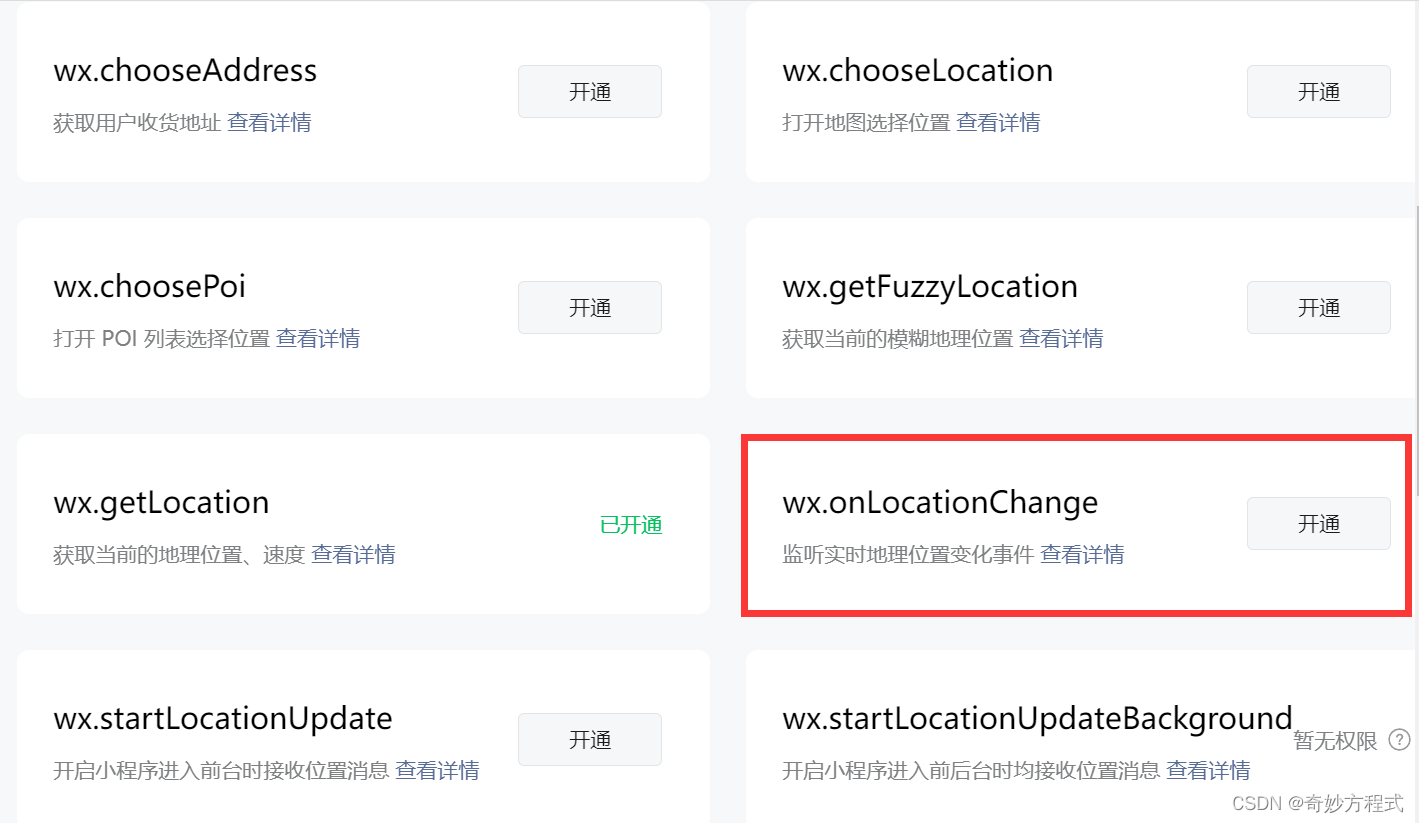
如果你觉得定位不精准,可以考虑 申请wx.onLocationChange接口

文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。



.png)