资深程序员告诉你未来前端趋势和规划
温馨提示:这篇文章已超过578天没有更新,请注意相关的内容是否还可用!
今天跟大家分享一下前端的趋势。当然,所谓的趋势不是一天两天就能出现的。是未来的一个技术方向。我们之所以关注趋势,就是为了关注变化。技术的发展和普及绝非一日之功。一定是一个渐进的过渡,但你能比别人先看到方向。当真正的市场到来时,你可以提前做好准备,提前探索机会。前端的三大基础无疑是HTML、CSS和JS。我称其为前端的骨头、血肉和灵魂。综上所述,未来前端的趋势会越来越好,尤其是在移动小程序和物联网发展的推动下。Cucumber 有助于弥合之间的差距软件团队中的技术人员和非技术人员。Cucumber:行为驱动开发指南是为开发人员和测试人员以及软件团队的非技术读者编写的。
今天跟大家分享一下前端的趋势。 当然,所谓的趋势不是一天两天就能出现的。 是未来的一个技术方向。
我们之所以关注趋势,就是为了关注变化。 技术的发展和普及绝非一日之功。 一定是一个渐进的过渡,但你能比别人先看到方向。
当真正的市场到来时,你可以提前做好准备,提前探索机会。
技术规划
每当我们谈论技术规划时,我们总是谈论明年、下一阶段、未来五年的目标。 但为什么我们需要做技术规划呢? 也许是由于 KPI、预算原因或对技术卓越的追求。
我们的宗旨是:变得更好。 于是乎:“为什么不能用现在的架构?现在的架构不是很好吗?”
为此,我们只需要尝试回答几个问题:项目编译速度是否很快? 编写新功能速度快吗? 能否满足快速上线的需求? 多个团队并行开发会不会出现问题? 我们依赖的第三方组件会不会出现问题? ……
嗯,就像有人问你:“你有什么缺点?”
相应的规划步骤可以分为以下几个步骤:
调查技术前景
从社区获取适当的意见
组织潜在的技术解决方案、架构和技术堆栈
从利益相关者那里获取想法。
制定相关实施计划
规划,听起来像是技术愿景。 但谈到长期前景,就有很多值得讨论的地方。 更不用说我们还需要找到利益相关者——比如团队成员和项目负责人,以了解他/她对技术团队的一些期望。
我们从基础的角度来深入讲解一下2019年如何推进前端开发,提升自己。
1 基础技术
前端的三大基础无疑是HTML、CSS和JS。 我称其为前端的骨头、血肉和灵魂。
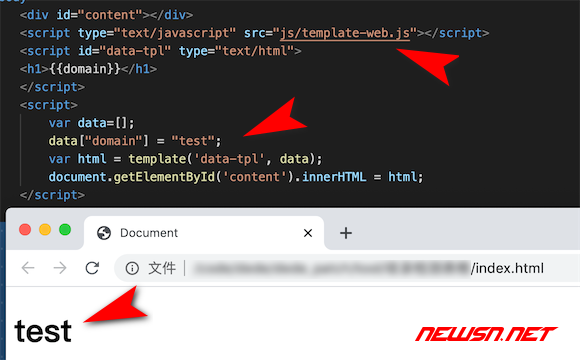
我们先来说说“骨头”——HTML。 HTML,翻译后是超文本标记语言,而不是 HOW TO ML。 方向不能搞错。 我们组织的东西适合所有年龄段。 了解HTML学习中最重要的标签,如div、h1-h6、p、ul-li、strong、图片、字体等,以及每个内容使用什么框架。
我们来谈谈“肉”——CSS。 CSS定义了HTML标签的显示外观和气质。主要掌握浮动、宽高设置、显示属性等。
最后一个“灵魂”——Javascript。 这是一个在浏览器上运行的脚本,但是现在的javascript已经与当年的js相去甚远了。 尤其是Ecmascript6标准出来之后,nodeJS出来了,JS暴露了它一统天下的野心。 JS让网页变得灵活,而其他实现的每一次显性和隐性的交互实际上都是在触动你的灵魂,这就是它成为灵魂的原因。
现在,CSS3和HTML5的发展将Web推向了下一个时代,一个更加丰富多彩的时代。
2 环境基础知识
设备、浏览器及其工作原理
必须指出的是,html、CSS、JS都是运行在浏览器中,由浏览器编译渲染的。 所以你必须了解浏览器是如何工作的。 但浏览器有数千种,并不是每一种都需要剖析。 主要有 Chrome、Firefox、IE、Safari 和 Opera。 国内主流浏览器基本都是基于chrome内核开发的,也做出了一些比较接地气的浏览器。 了解一下功能就可以了。 主要包括QQ浏览器、UC、百度浏览器、360浏览器、搜狗浏览器、猎豹浏览器等。
3 计算机基础知识
计算机网络,http协议。 既然离不开网络,那么就需要了解计算机网络的知识,这对于网页的加载和速度优化都有很大的帮助。 而且我们做的不是静态页面,而是动态页面,所以肯定会涉及到和后端的连接。 数据的传输和存储都需要掌握。
综上所述,未来前端的趋势会越来越好,尤其是在移动小程序和物联网发展的推动下。 我们前端程序员要做的就是抓住这个机会,深入学习,规划自己的职业发展。
那么你想成为一名优秀的前端程序员吗? 对于不懂Web前端学习,或者不知道学习路线,不知道学习方法,不知道如何扎扎实实找工作的朋友来说,无论你是无论是新手还是高手,请分享我自己整理的最新的自学Web前端资料给大家。 欢迎初学者和高级朋友。 获取方式:关注小编私信回复【01】
《Cucumber:行为驱动开发指南》的两位作者是 Matt Wynne 和 Aslak Hellesøy。 前者是Cucumber最有经验的用户和贡献者之一,后者是Cucumber的创始人。 因此,《Cucumber:行为驱动开发指南》是一本权威指南,它将提供使用 Cucumber 所需的所有知识,让您和您的团队自信地开始 Cucumber 之旅。 尽管 Cucumber 诞生于 Ruby 社区,但您可以使用它来测试几乎任何系统,从简单的 shell 或 Perl 脚本到用 PHP、Java 或任何其他平台编写的 Web 应用程序。 本书将向您展示如何用一组清晰、可执行的规范来表达用户的疯狂想法,这些规范可供团队中的任何人阅读。 您将学习如何向 Cucumber 提供这些示例并让它指导您的开发过程。 《Cucumber:行为驱动开发指南》第一部分将提供您开始使用 Cucumber 所需的所有知识,指导您开始了解 Cucumber 的核心功能,使用 Cucumber 的 GherkinDSL,使用自然语言描述客户想要的系统行为,然后带您编写 Ruby 代码来解释这些自然语言规范并相应地验证您的应用程序的行为。 第二部分将巩固通过工作示例获得的知识,同时学习一些更高级的 Cucumber 技术。 您还将学习如何测试异步系统和使用数据库的系统。 第三部分针对作者帮助其他团队解决过的最困难、最常见的问题提供了解决方法。 基于这些模式和技术,您将学习如何使用 Capybara 和 Selenium 来测试广泛使用 Ajax 的 Web 应用程序、测试 REST Web 服务、Ruby on Rails 应用程序、命令行应用程序、遗留程序等。Cucumber 有助于弥合之间的差距软件团队中的技术人员和非技术人员。 Cucumber:行为驱动开发指南是为开发人员和测试人员以及软件团队的非技术读者编写的。